Dynamic Survey Generator With jQuery - renderSurvey
| File Size: | 45.5 KB |
|---|---|
| Views Total: | 4296 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

renderSurvey is a tiny, easy jQuery Survey Generator plugin which allows you to dynamically render surveys from a JavaScript object.
How to use it:
1. Add references to jQuery library and the renderSurvey plugin's files as follow:
<link rel="stylesheet" href="jquery.renderSurvey.min.css"> <script src="jquery.min.js"></script> <script src="jquery.renderSurvey.min.js"></script>
2. Create a placeholder element for the survey.
<div id="survey"></div>
3. Initialize the plugin and create your own poll questions in the JavaScript.
$('#survey').renderSurvey({
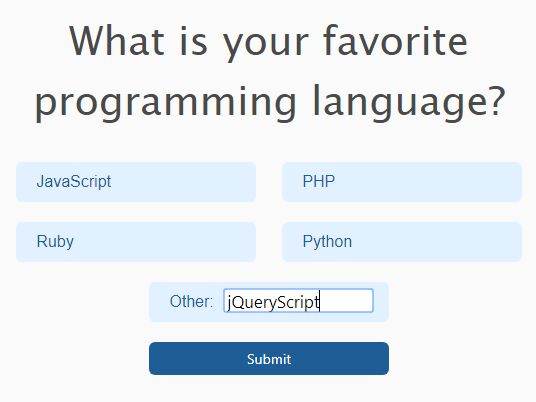
"question":"What is your favorite programming language?",
"answers":[
"JavaScript",
"PHP",
"Ruby",
"Python"
],
"submitUrl":"https://www.jqueryscript.net"
});
This awesome jQuery plugin is developed by tjdavenport. For more Advanced Usages, please check the demo page or visit the official website.







