Handy CSS3 Animated Color Picker Plugin For jQuery - ColorPicker2
| File Size: | 24.3 KB |
|---|---|
| Views Total: | 1501 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

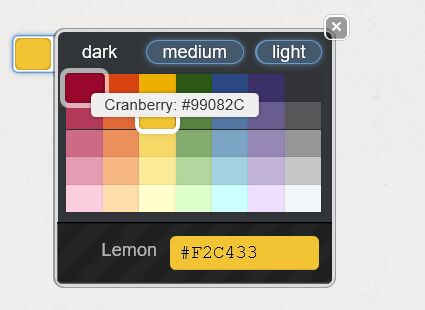
ColorPicker2 is a lightweight, animated, performant jQuery color picker plugin which allows your user to select a color from a list of predefined colors in a popup window. Animated with CSS3 transitions and transforms.
How to use it:
1. Put the ColorPicker2's style sheet colorpicker.css in the head section, and the JavaScript file colorpicker.js after jQuery library but before the closing body tag as this:
<link rel="stylesheet" href="colorpicker.css"> ... <script src="//code.jquery.com/jquery.min.js"></script> <script src="colorpicker.js"></script>
2. Create a DIV for the color picker and assign an unique ID to the color input using data-target attribute:
<div class="color-picker" id="picker" data-target="input-id">
3. Define your own color set in the JavaScript as this:
var colors = [
{ name:'Dark Red' , info: [{ lum:'dark', color:'#33030F' }] },
{ name:'Dark Orange' , info: [{ lum:'dark', color:'#481606' }] },
{ name:'Dark Yellow' , info: [{ lum:'dark', color:'#4F3B00' }] },
{ name:'Dark Green' , info: [{ lum:'dark', color:'#0F1E06' }] },
{ name:'Dark Blue' , info: [{ lum:'dark', color:'#0E182C' }] },
{ name:'Dark Purple' , info: [{ lum:'dark', color:'#141023' }] },
{ name:'Dark Dark' , info: [{ lum:'dark', color:'#111112' }] },
{ name:'Passion' , info: [{ lum:'dark', color:'#66051D' }] },
{ name:'Clay' , info: [{ lum:'dark', color:'#912D0C' }] },
{ name:'Belly' , info: [{ lum:'dark', color:'#9E7500' }] },
{ name:'Forest' , info: [{ lum:'dark', color:'#1D3B0D' }] },
{ name:'Rift' , info: [{ lum:'dark', color:'#1C3058' }] },
{ name:'Deep' , info: [{ lum:'dark', color:'#272145' }] },
{ name:'Soot' , info: [{ lum:'dark', color:'#212125' }] },
{ name:'Cranberry' , info: [{ lum:'medium', color:'#99082C' }] },
{ name:'Valencia' , info: [{ lum:'medium', color:'#D94312' }] },
{ name:'Custard' , info: [{ lum:'medium', color:'#EDB000' }] },
{ name:'Moss' , info: [{ lum:'medium', color:'#2C5913' }] },
{ name:'Oceana' , info: [{ lum:'medium', color:'#2A4884' }] },
{ name:'Grape Juice' , info: [{ lum:'medium', color:'#3B3168' }] },
{ name:'Charcoal' , info: [{ lum:'medium', color:'#323237' }] },
{ name:'Berry Yogurt' , info: [{ lum:'medium', color:'#B23959' }] },
{ name:'Tangerine' , info: [{ lum:'medium', color:'#E36A38' }] },
{ name:'Lemon' , info: [{ lum:'medium', color:'#F2C433' }] },
{ name:'Avocado' , info: [{ lum:'medium', color:'#588341' }] },
{ name:'Surf' , info: [{ lum:'medium', color:'#5376A3' }] },
{ name:'Plum' , info: [{ lum:'medium', color:'#685D8E' }] },
{ name:'Slate' , info: [{ lum:'medium', color:'#57575A' }] },
{ name:'Bubble Gum' , info: [{ lum:'medium', color:'#CB6B86' }] },
{ name:'Mango' , info: [{ lum:'medium', color:'#EC905E' }] },
{ name:'Banana' , info: [{ lum:'medium', color:'#F6D866' }] },
{ name:'Kiwi' , info: [{ lum:'medium', color:'#85AC70' }] },
{ name:'Rain' , info: [{ lum:'medium', color:'#7BA4C2' }] },
{ name:'Açai Berry' , info: [{ lum:'medium', color:'#9588B4' }] },
{ name:'Ash' , info: [{ lum:'medium', color:'#969699' }] },
{ name:'Pink' , info: [{ lum:'light', color:'#E39CB2' }] },
{ name:'Squash' , info: [{ lum:'light', color:'#F6B784' }] },
{ name:'Chiffon' , info: [{ lum:'light', color:'#FBEB99' }] },
{ name:'Spring' , info: [{ lum:'light', color:'#B1D69E' }] },
{ name:'Sky' , info: [{ lum:'light', color:'#A4D1E0' }] },
{ name:'Lavender' , info: [{ lum:'light', color:'#C2B4D9' }] },
{ name:'Smoke' , info: [{ lum:'light', color:'#C6C6C9' }] },
{ name:'Cotton Candy' , info: [{ lum:'light', color:'#FCCDDF' }] },
{ name:'Papyrus' , info: [{ lum:'light', color:'#FFDDAA' }] },
{ name:'Sunshine' , info: [{ lum:'light', color:'#FFFFCC' }] },
{ name:'Mint' , info: [{ lum:'light', color:'#DDFFCC' }] },
{ name:'Wash' , info: [{ lum:'light', color:'#CCFFFF' }] },
{ name:'Dusk' , info: [{ lum:'light', color:'#EFDFFF' }] },
{ name:'Snow' , info: [{ lum:'light', color:'#F3F6F9' }] }
];
4. Customize the color picker in the _variables.less.
@base: #333639; @base-bg: lighten(saturate(@base, 25%), 65%); @base-border: lighten(saturate(@base, 25%), 35%); @bg: #F1EFEE; @accent: #66CCFF; @work-base: @base; @work-header: lighten(desaturate(@accent, 25%), 35%); @work-text: lighten(@work-header, 25%); @work-subtext: @work-header;
5. Default plugin settings.
{
defaultColor: colors[25].info[0].color,
defaultColorName: colors[25].name,
swatchInputName: 'c',
allowHexInput: true,
darkChecked: '',
mediumChecked: ' checked="checked"',
lightChecked: ' checked="checked"',
darkLabel: 'dark',
mediumLabel: 'medium',
lightLabel: 'light'
}
This awesome jQuery plugin is developed by jasesmith. For more Advanced Usages, please check the demo page or visit the official website.











