Interactive Map & Geographic Data Plugin With jQuery - Geo
| File Size: | 398 KB |
|---|---|
| Views Total: | 4126 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

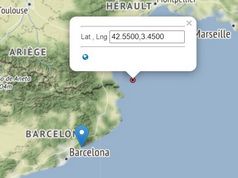
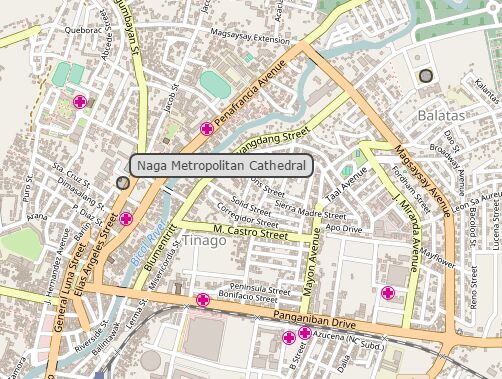
The jQuery Geo plugin helps you create a customizable, interactive, editable map of the world and provides free geographic data using OpenStreetMap API (or any other map providers). Works on both Desktop and Mobile browsers which support HTML5 canvas element. Licensed under the Apache License, Version 2.0.
Install it via NPM:
$ npm install jquery.geo
Basic usage:
1. Include jQuery library (1.9+) and the jQuery geo plugin's script on the html page.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery.geo.min.js"></script>
2. Create a map placeholder element as this:
<div id="myMap"></div>
3. Initialize the plugin and we're ready to go.
$("#myMap").geomap();
4. Create an interactive maps with options.
$("#myMap").geomap({
bbox: [-180, -85, 180, 85],
bboxMax: [-180, -85, 180, 85],
center: [0, 0],
cursors: {
static: "default",
pan: "url(data:image/vnd.microsoft.icon;base64,AAACAAEAICACAAgACAAwAQAAFgAAACgAAAAgAAAAQAAAAAEAAQAAAAAAAAEAAAAAAAAAAAAAAgAAAAAAAAAAAAAA////AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD8AAAA/AAAAfwAAAP+AAAH/gAAB/8AAA//AAAd/wAAGf+AAAH9gAADbYAAA2yAAAZsAAAGbAAAAGAAAAAAAAA//////////////////////////////////////////////////////////////////////////////////////gH///4B///8Af//+AD///AA///wAH//4AB//8AAf//AAD//5AA///gAP//4AD//8AF///AB///5A////5///8=), move",
click: "crosshair",
zoom: "crosshair",
dragBox: "crosshair",
dragCircle: "crosshair",
drawPoint: "crosshair",
drawLineString: "crosshair",
drawPolygon: "crosshair",
measureLength: "crosshair",
measureArea: "crosshair"
},
measureLabels: {
length: "{{:length.toFixed( 2 )}} m",
area: "{{:area.toFixed( 2 )}} sq m"
},
drawStyle: {},
shapeStyle: {},
mode: "pan",
pannable: true,
scroll: "default",
shift: "default",
services: [
{
"class": "osm",
type: "tiled",
src: function (view) {
return "//" + String.fromCharCode(97 + (view.index % 3)) + ".tile.openstreetmap.org/" + view.zoom + "/" + view.tile.column + "/" + view.tile.row + ".png";
},
attr: '© <a href="http://www.openstreetmap.org/copyright" target="_blank">OpenStreetMap</a> contributors'
}
],
tilingScheme: {
tileWidth: 256,
tileHeight: 256,
levels: 18,
basePixelSize: 156543.03392799936,
origin: [-20037508.342787, 20037508.342787]
},
axisLayout: "map",
zoom: 0,
zoomMin: 0,
zoomMax: Number.POSITIVE_INFINITY,
zoomFactor: 2, //< determines what a zoom level means
pixelSize: 0
});
Changelog:
2018-10-07
- $.geo.buffer is now public
This awesome jQuery plugin is developed by jQueryGeo. For more Advanced Usages, please check the demo page or visit the official website.