Lightweight jQuery Notification Plugin - ohSnap
| File Size: | 13.1 KB |
|---|---|
| Views Total: | 8943 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

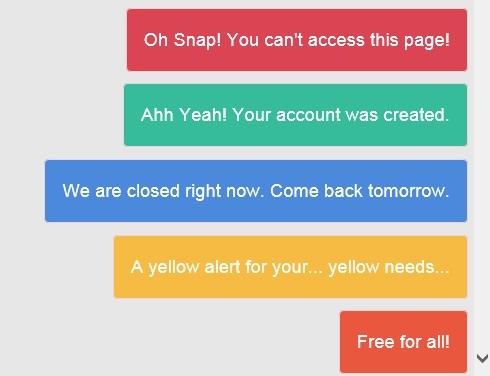
Oh Snap is a simple and lightweight jQuery plugin for easily creating different types of notifications in your websites or mobile apps. All the notification types and alert content can be easily customized in CSS and javascript.
How to use it:
1. Include a button to trigger the notification
<a class="button" id="red">Error</a>
2. The CSS for the notification
#ohsnap {
position: fixed;
bottom: 5px;
right: 5px;
margin-left: 5px;
z-index: 99;
}
.alert {
text-align: right;
margin-top: 10px;
padding: 15px;
border: 1px solid #eed3d7;
border-radius: 4px;
float: right;
clear: right;
}
.alert-red {
color: white;
background-color: #DA4453;
}
3. Include jQuery javascript library and jQuery Oh Snap plugin at the bottom of your page
<script src="//code.jquery.com/jquery-latest.min.js"></script> <script src="ohsnap.js"></script>
4. Custom the alert text in the javascript
$('#red').on('click', function() { ohSnap('Oh Snap! You can\'t access this page!', {'color':'red'})});
5. Default options.
// color is CSS class `alert-color` 'color' : null, // class of the icon to show before the alert text 'icon' : null, // duration of the notification in ms 'duration' : '5000', // id of the alert container 'container-id': 'ohsnap', // duration of the fade in/out of the alerts. fast, slow or integer in ms 'fade-duration': 'fast',
Change log:
2015-11-27
- fixed bugs
2015-09-19
- Fixed: Multiple Alerts not disappearing
2015-05-17
- documented ohSnap and initialize icon-markup to empty string
This awesome jQuery plugin is developed by justindomingue. For more Advanced Usages, please check the demo page or visit the official website.











