Material Design Color Palette Picker For jQuery - Picker.js
| File Size: | 6.48 KB |
|---|---|
| Views Total: | 2379 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

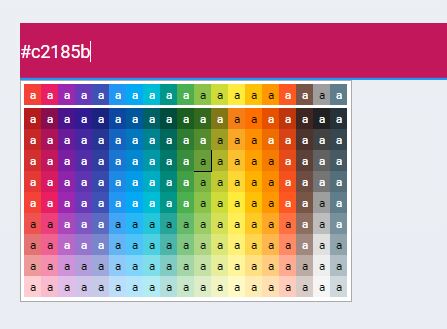
Just another Material Design Color Picker for jQuery that allows the user to quickly select Material Design colors from a predefined color palette.
How to use it:
1. Insert the stylesheet picker.css in the header of the webpage.
<link rel="stylesheet" href="picker.css">
2. Create an input field that will display the Material Design Color Picker when focued.
<input type="text" name="color" class="picker">
3. Include jQuery library and JavaScript file picker.js at the bottom of the webpage.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="picker.js"></script>
4. Attach the Material Design color picker to the input field and done.
$(function(){
$('input').colorPicker();
});
5. Decide whether or not to preview the selected color.
$(function(){
$('input').colorPicker({
// default: true
preview: false
});
});
6. Sometimes you might need to execute a callback function when a color is selected.
$(function(){
$('input').colorPicker({
setValue : function(color, txt) {
// do something
}
});
});
This awesome jQuery plugin is developed by ertant. For more Advanced Usages, please check the demo page or visit the official website.