Dynamic Double Option Buttons With jQuery
| File Size: | 6.92 KB |
|---|---|
| Views Total: | 549 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

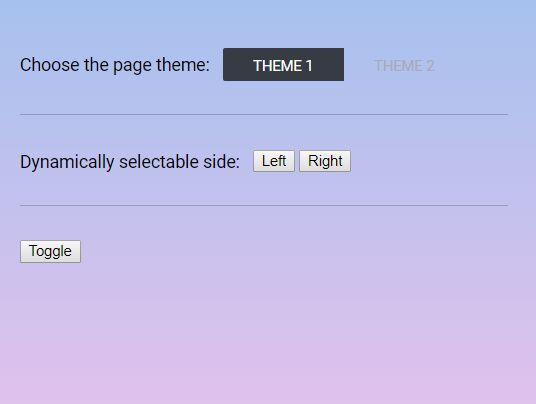
A small jQuery plugin for creating customizable, dynamic double option buttons that trigger certain events when the left or right label is selected.
The goal of this plugin is to create inline left and right side buttons that can be used to replace the ugly checkbox or radio inputs.
How to use it:
1. Import the jQuery library, dbl-opt-style.css, and dbl-opt-style.js into the document.
<link rel="stylesheet" href="dbl-opt-style.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="dbl-option.js" ></script>
2. Create a containe in which you want to place the double option buttons.
<div class="option-container"></div>
3. Generate the double option buttons in the container element and do something as you like. Available event handlers:
$(".option-container").dblOption({
onRight: function () {
// do something
},
onLeft: function () {
// do something
},
onChange: function () {
// do something
},
});
4. Customize the appearance of the double option buttons.
$(".option-container").dblOption({
// width
width: '220px',
// height
height: '30px',
// text for left button
leftLabel: 'OPTION 1',
// text for right button
rightLabel: 'OPTION 2',
// enables animation
animation: true,
// background color of selected button
bgSelector: '#363b44'
});
5. Set the initial button.
$(".option-container").dblOption({
// default: right
initSide: 'left'
});
6. Decide whether to trigger the events on inti.
$(".option-container").dblOption({
// default: true
callOnInit: false
});
7. Set the side manually.
$('.option-button').setSide('left')
8. Toggle the side manually.
$('.option-button').toggleSide('left')
9. Get the current side.
$('.option-button').getSide()
This awesome jQuery plugin is developed by samirbraga. For more Advanced Usages, please check the demo page or visit the official website.