Sticky Top Notification Bar Plugin For jQuery - RSAlert.js
| File Size: | 5.64 KB |
|---|---|
| Views Total: | 2519 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

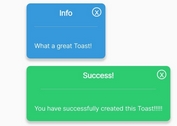
RSAlert.js is a small jQuery plugin for displaying a sticky, customizable, themeable and auto dismissable notification and alert bar on the top of the webpage.
More features:
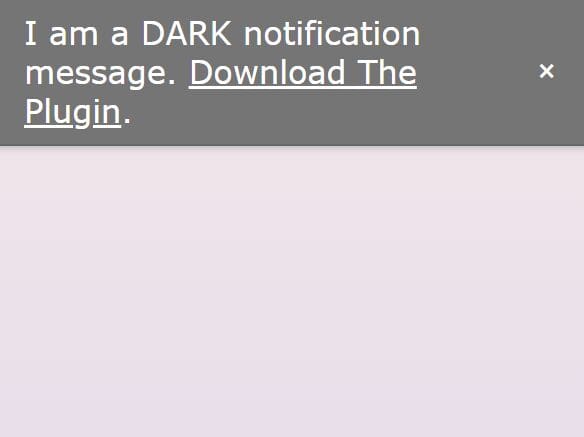
- 8 built-in themes: primary, secondary, success, danger, warning, light, dark, info.
- Allows to specify the timeout to dismiss the alert bar automatically.
- Custom background, text, and box shadow colors.
- Supports HTML content inside the notification message.
- Also provides a close button to dismiss the alert bar manually.
- Always stays on the top of the webpage when scrolling down.
How to use it:
1. Include the minified version of jQuery library and the jQuery RSAlert.js plugin on the webpage.
<link rel="stylesheet" href="rsalert.min.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="rsalert.min.js"></script>
2. Create the top notification & alert bars that automatically dismiss after 10 seconds.
// success
RSAlert('success','Success Message <a href="#">Link</a>.', 10);
// danger
RSAlert('danger','Danger Message <a href="#">Link</a>.', 10);
// warning
RSAlert('warning','Warning Message <a href="#">Link</a>.', 10);
// info
RSAlert('info','Info Message <a href="#">Link</a>.', 10);
// primary
RSAlert('primary','Primary Message <a href="#">Link</a>.', 10);
// secondary
RSAlert('secondary','Secondary Message <a href="#">Link</a>.', 10);
// dark
RSAlert('dark','Dark Message <a href="#">Link</a>.', 10);
// light
RSAlert('light','Light Message <a href="#">Link</a>.', 10);
3. Apply custom background, text, and box shadow colors to the notification & alert bar. Available parameters:
- type: notification type
- text: notification message
- time: timeout in seconds
- font color: text color
- background color: background color
- box shadow color: box shadow color
RSAlert('unset', 'Custom Theme', 10, '#fff', '#222', "#fafafa")
This awesome jQuery plugin is developed by ethereal337. For more Advanced Usages, please check the demo page or visit the official website.