jQuery Plugin To Create Gmail Style Hover Effects - optionsGoogle
| File Size: | 188 KB |
|---|---|
| Views Total: | 2363 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

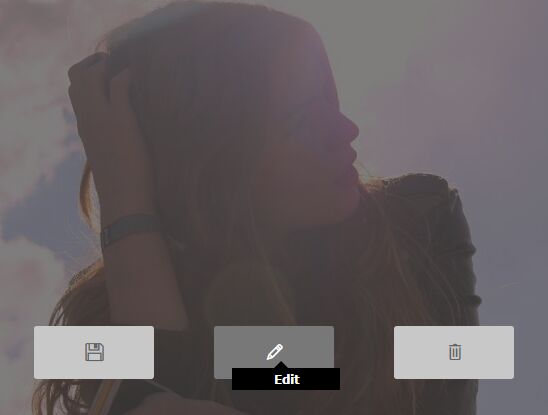
optionsGoogle is a lightweight jQuery plugin which brings the Google Gmail attachment experience to your files or images. It helps you create a full-sized overlay with custom action buttons (e.g. save, delete, edit) when you hover over an element.
How to use it:
1. Load jQuery library and the jQuery optionsGoogle plugin's JS & CSS files in the html file.
<link rel="stylesheet" href="optionsgoogle.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="optionsGoogle.js"></script>
2. Load an icon font of your choice for button icons.
<link rel="stylesheet" href="themify-icons.css">
3. Wrap your image in a DIV container as follow.
<div class="optImg"> <img src="1.jpg" > </div>
4. Call the function and add custom action buttons & callbacks to the overlay.
$('.optImg').optionsGoogle({
options:[{
class:'ti-save',
callable:save,
text:'Save'
}, {
class:'ti-pencil',
callable:edit,
text:'Edit'
}, {
class:'ti-trash',
callable:drop,
text:'Drop'
}],
margin:10
});
function save(){
alert('Save');
}
function edit(){
alert('Edit');
}
function drop(){
alert('Delete');
}
This awesome jQuery plugin is developed by SolLermaBrines. For more Advanced Usages, please check the demo page or visit the official website.











