Minimalist jQuery Notification Plugin - rtnotify
| File Size: | 3.69 KB |
|---|---|
| Views Total: | 1617 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

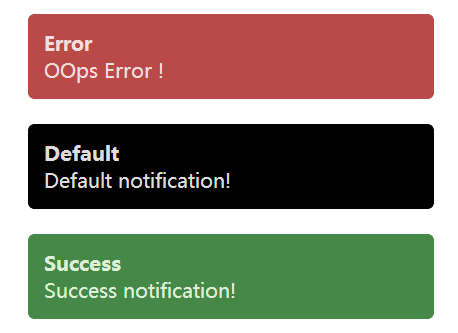
rtnotify is a simplest jQuery plugin used to display growl-style notifications that will always be stay in your screen or auto disappear after a timeout. By default, the notification area will be top right but feel free to modify it in the.
How to use it:
1. Load the required jquery.rtnotify.css for basic notification styles. By default, the notification area will be top right but feel free to modify it in the CSS.
<link href="jquery.rtnotify.css" rel="stylesheet">
2. Load the jQuery library and the jquery.rtnotify.js script in your web page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.rtnotify.js"></script>
3. Call the plugin with options to display a custom notification in your screen.
$.rtnotify({
// notification title
title: "",
// custom messages
message: "",
// default, error or success
type: "default",
// always visible
permanent: false,
// timeout in seconds
timeout: 2,
// fade animation
fade: true,
// the width of the notification box
width: 300
});
This awesome jQuery plugin is developed by rthakur. For more Advanced Usages, please check the demo page or visit the official website.











