Mobile Friendly jQuery Image Before/After Plugin - slidetoreveal
| File Size: | 135 KB |
|---|---|
| Views Total: | 2621 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

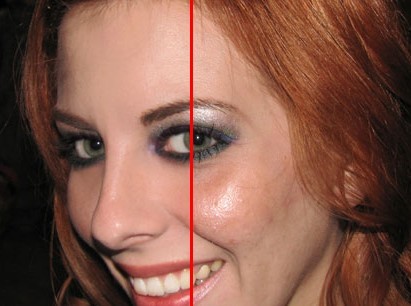
slidetoreveal is a simple jQuery plugin which allows you to slide or swipe to reveal another image so that you can compare differences between two similar images.
See also:
- jQuery Plugin To Compare Two Images Via A Nice Interface - ClassyCompare
- jQuery Before and After Image Comparison Plugin - Image Reveal
- Stylish jQuery Images Comparison Plugin - twentytwenty
- jQuery Plugin For Comparing Images By Mouse Move - Comparison
- jQuery Plugin To Compare Two Images For Differences - Covering Bad
How to use it:
1. Wrap your before and after images into container elements. Note that the images must have the same size and each image must be inside its own container.
<div class="demo">
<div class="container">
<figure class="before"> <img src="images/before.jpg" />
<figcaption> Before </figcaption>
</figure>
<figure class="after"> <img src="images/after.jpg" />
<figcaption> After </figcaption>
</figure>
</div>
</div>
2. The required CSS styles to set the position properties.
.demo {
position: relative;
}
.demo .after {
position: absolute;
width: 0;
top: 0;
left: 0;
bottom: 0;
overflow: hidden;
}
3. Initialize the plugin. Add the following Javascript snippet in your document.
$('body').ready(function(){
var where = $('#where');
var startx = 0;
$('.demo').each(function(){
var banda = $(this);
var bandaX = this.offsetLeft;
var before = $(this).find('.before');
var after = $(this).find('.after');
var afterWidth = 0;
banda.bind('touchstart', function(event){
var e = event.originalEvent;
var touchobj = e.targetTouches[0].pageX; // reference first touch point (ie: first finger)
$('#where').text(touchobj.clientX);
startx = parseInt(touchobj.clientX); // get x position of touch point relative to left edge of browser
afterWidth = (touchobj - bandaX) + 'px';
after.width(afterWidth);
after.css({
'border-right': 'solid 3px red'
});
e.preventDefault()
});
banda.bind('touchmove', function(event){
var e = event.originalEvent;
var touchobj = e.changedTouches[0]; // reference first touch point for this event
$('#where').text(touchobj.clientX);
after.width((touchobj.clientX - bandaX) + 'px');
e.preventDefault();
});
banda.bind('touchend', function(event){
var e = event.originalEvent;
var touchobj = e.changedTouches[0]; // reference first touch point for this event
$('#where').text(touchobj.clientX);
afterWidth = 0;
after.width(0);
after.css({
'border': 'none'
});
$('#where').text('0');
e.preventDefault();
});
banda.bind('mouseenter', function(e){
banda.bind('mousemove', function(e){
$('#where').text(e.pageX);
afterWidth = (e.pageX - bandaX) + 'px';
after.width(afterWidth);
after.css({
'border-right': 'solid 3px red'
});
});
});
banda.bind('mouseleave', function(e){
afterWidth = 0;
after.width(0);
after.css({
'border': 'none'
});
$('#where').text('0');
});
});
});
This awesome jQuery plugin is developed by Flowdeeps. For more Advanced Usages, please check the demo page or visit the official website.











