Custom Browser Scrollbar Replacement Plugin For jQuery - scrollator
| File Size: | 42.5 KB |
|---|---|
| Views Total: | 6609 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

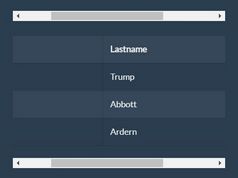
Scrollator is a jQuery plugin used to replace the default browser scrollbar with an CSS3 animated & highly customizable one. The plugin also allows you to turn an DIV element into a scrollable area with a custom scrollbar.
Basic Usage:
1. Add the jQuery javascript library together with fm.scrollator.jquery.js and fm.scrollator.jquery.css to your page's head section.
<link rel="stylesheet" href="fm.scrollator.jquery.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="fm.scrollator.jquery.js"></script>
2. Initialize the plugin to replace the browser's scrollbar.
$(function () {
var $document_body = $('body');
$document_body.scrollator();
});
3. Initialize the plugin to add a custom scrollbar to a scrollable DIV.
$(function () {
$('#scrollable_div').scrollator();
});
Change logs:
2016-08-10
- Scrollator wil check and reposition at regular intervals
2015-12-11
- v1.6
2015-06-06
- Fixed small pageup/down bug
2015-01-23
- Fixed small pageup/down bug
- Color changed to work better with dark designs
2014-09-24
- Fixed scroll issue with mac (again)
2014-07-09
- Small code fixes
2014-07-05
- Now hides scrollator if content has less height than the holder
This awesome jQuery plugin is developed by QODIO. For more Advanced Usages, please check the demo page or visit the official website.