Mobile-first jQuery Dialog Popup Plugin - dialog.js
| File Size: | 246 KB |
|---|---|
| Views Total: | 2137 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

dialog.js is a lightweight jQuery/Zepto plugin which helps you display mobile-friendly, highly-customizable, multi-purpose dialog popups (alert, info, confirm) on the webpage,
How to use it:
1. Include reference to jQuery library and the jQuery dialog.js plugin's JS & CSS files.
<link rel="stylesheet" href="dialog.css"> <script src="//code.jquery.com/jquery.min.js"></script>> <script src="js/dialog.js"></script>
2. Create a basic dialog popup with custom html content.
$.dialog({
content: 'Content here'
});
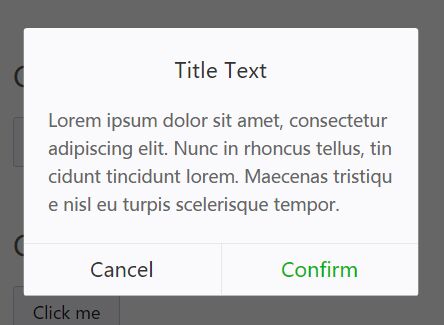
3. Create a confirmation dialog with custom action buttons and callbacks.
$.dialog({
contentHtml : 'Content here'
});
4. Create an info popup which can be used as a loading indicator or alert message.
$.dialog({
type : 'info',
infoText : 'Loading...',
infoIcon : 'images/icon/loading.gif',
autoClose : 2500
});
5. All configuration options with default values.
$.dialog({
// 'alert', 'confirm', 'toast' or 'notice'
type : 'alert',
// or 'ios', 'android'
style : 'default',
// shows title
titleShow : true,
// title text
titleText : 'title',
// shows close button
closeBtnShow : false,
// popup content
content : '',
// enable scroll
contentScroll : true,
// additional CSS classes
dialogClass : '',
// autoclose after x milliseconds
autoClose : 0,
// shows overlay
overlayShow : true,
// closes popup by clicking overlay
overlayClose : false,
// button options
buttonStyle : 'side', // or 'stacked'
buttonTextConfirm : 'Confirm',
buttonTextCancel : 'Cancel',
buttonClassConfirm: '',
buttonClassCancel : '',
buttons : [],
// custom icon
infoIcon: '',
// into text
infoText: '',
// or bottom
position: 'center',
// callback functions
onClickConfirmBtn: function(){},
onClickCancelBtn : function(){},
onClickCloseBtn : function(){},
onBeforeShow : function(){},
onShow : function(){},
onBeforeClosed : function(){},
onClosed : function(){}
});
Change log:
2017-11-29
- v2
2017-09-15
- RTL and Right Direction Support
2016-07-16
- bugfixes
2016-06-23
- bugfixes
2016-06-16
- change 'click' event to 'tap'.
- prevent body scroll when the dialog is opened.
- add a max height to the dialog content.
- add a 'tips' dialog type.
This awesome jQuery plugin is developed by sufangyu. For more Advanced Usages, please check the demo page or visit the official website.











