Convenient Pagination Component For Dynamic Content - motypager
| File Size: | 11.8 KB |
|---|---|
| Views Total: | 2576 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

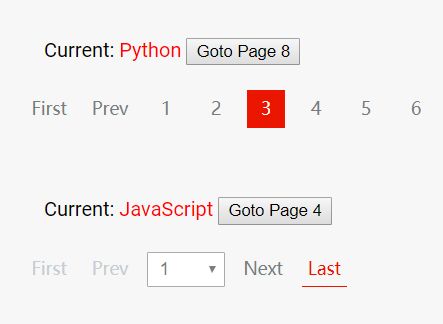
motypager is a small jQuery plugin used to generate a convenient, mobile-friendly pagination control for dynamic content defined in a JavaScript array.
Cross browser, fully customizable and easy to style using your own CSS.
How to use it:
1. Add the stylesheet motypager.css, JavaScript motypager.js to the webpage.
<link rel="stylesheet" href="motypager.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="motypager.min.js"></script>
2. Create a DIV element to holder the pagination control.
<div id="placeholder"></div>
3. Prepare your data to paginate.
var myData = ["JavaScript", "Swift", "Python", "Java", "C++", "Ruby", "Rust", "Elixir", "Scala", "PHP"];
4. Generate a default pagination control inside the placeholder element.
$("#placeholder").motypager();
5. Replace the pagination links with select options. Suitable for mobile devices.
$("#placeholder").motypager({
pc_style: false
});
6. Specify the number of pagination links. Default: 7.
$("#placeholder").motypager({
pages_shown: 10
});
7. Disable the page refresh when the page changes. Default: false.
$("#placeholder").motypager({
norefresh: true
});
8. Customize the pagination controls.
$("#placeholder").motypager({
color: "#787d82",
disabled_color: "#c8cdd2",
hover_color: "#ec1500",
cur_bgcolor: "#ec1500",
cur_color: "#fff",
first: true,
last: true,
prev: true,
next: true,
hide_when_only_one: true,
first_text: "First",
last_text: "Last",
prev_text: "Prev",
next_text: "Next"
});
9. Callback functions available.
$("#placeholder").motypager({
// for norefresh: false
url: function(index) {
return "index_" + index;
},
// for norefresh: true
clicked: function(index, update) {
update(1);
}
});
10. Goto a specific page manually.
// page 8
$("#placeholder").motypager("pageTo", 8);
This awesome jQuery plugin is developed by liujian619. For more Advanced Usages, please check the demo page or visit the official website.











