Configurable & Themeable Pagination Plugin With jQuery - amPagination
| File Size: | 34.7 KB |
|---|---|
| Views Total: | 3108 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

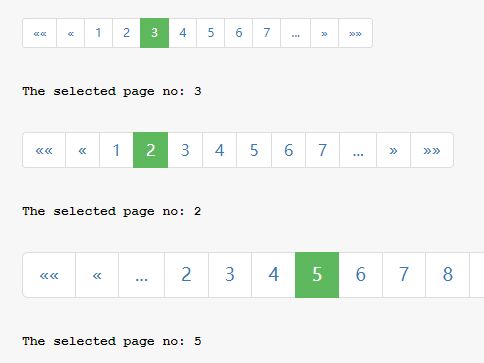
The amPagination jQuery plugin makes it simple to render a dynamic, fully configurable pagination system for handling client-side pagination.
Main features:
- Allows to specify the max page size.
- Custom text for pagination controls.
- Compatible with Bootstrap and Amaze UI framework.
Basic usage:
1. Insert jQuery JavaScript library and the amPagination plugin's files into the html file.
<script type="text/javascript" src="am-pagination.js"></script>
<link rel="stylesheet" href="am-pagination.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
2. Create a placeholder element for the pagination controls.
<div id="ampagination-demo"></div>
3. Render a default pagination system inside the container.
var pager = jQuery('#ampagination-demo').pagination({
// options here
});
4. Render a default pagination system inside the container.
var pager = jQuery('#ampagination-demo').pagination({
// max page size
maxSize: 7,
// total pages
totals: 100,
// initial page
page: 1,
// max number items per page
pageSize: 10,
// custom labels
lastText: '»»', //»
firstText: '««',
prevText: '«',//«
nextText: '»',
// keep current page in the middle of the pagination
rotate: true,
// displays Previous / Next buttons
directionLinks: true,
// display first / last buttons
boundaryLinks: true,
// 'bootstrap': Requires Bootstrap framework
// 'amazeui': Requires Amaze UI framework
theme:'',
// 'sm' or 'lg'
btnSize:''
});
5. Fire a function on page change.
var pager = jQuery('#ampagination-demo').pagination();
pager.on('am.pagination.change',function(e){
console.info('jquery bind event :selected page:'+e.page+' current pageSize:'+e.pageSize+' number of items'+e.totals);
});
This awesome jQuery plugin is developed by lucky51. For more Advanced Usages, please check the demo page or visit the official website.











