Responsive Image Comparison Plugin With jQuery - before-after.js
| File Size: | 6.19 KB |
|---|---|
| Views Total: | 5119 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

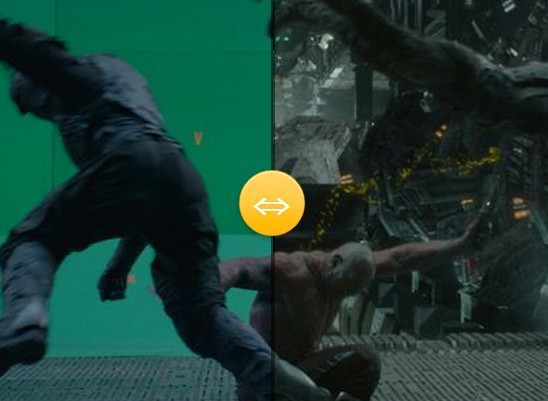
before-after.js is a flexible, responsive jQuery image comparison plugin which allows you to compare two different images in one slider.
See also:
- jQuery Plugin To Compare Two Images Via A Nice Interface - ClassyCompare
- jQuery & jQuery UI Based Image Comparison Slider
- jQuery Before and After Image Comparison Plugin - Image Reveal
- jQuery Plugin For Image Comparison with Mouse Interaction - DiffWidget.js
How to use it:
1. Include the jQuery before-after.js plugin's stylesheet in the document's head section.
<link href="before-after.css" rel="stylesheet">
2. Add two images into the 'ba-slider' container as follow.
<div class="ba-slider">
<img src="before.jpg">
<div class=" resize">
<img src="after.jpg">
</div>
<span class="handle"></span>
</div>
3. Include jQuery library and the jQuery before-after.js plugin's script at the bottom of the document. That's it.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="before-after.js"></script>
4. You can also include the jQuery Mobile to enable touch support.
<script src="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
This awesome jQuery plugin is developed by jotform. For more Advanced Usages, please check the demo page or visit the official website.











