Simple Cookie Disclaimer Bar / Modal Plugin with jQuery - Cookie Disclaimer
| File Size: | 21.3 KB |
|---|---|
| Views Total: | 5614 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

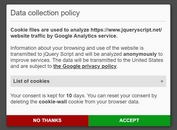
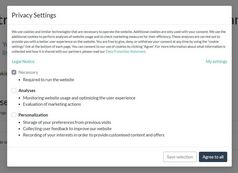
Cookie Disclaimer is a lightweight jQuery plugin that create a custom Cookie Disclaimer bar to make your website comply with the EU Cookie Law.
Features:
- 2 layouts: bar or modal.
- 3 positions: top, bottom or middle.
- 2 themes: dark or theme.
- Custom accept and policy buttons.
- Custom cookie expire time.
How to use it:
1. Load the necessary jQuery library and jQuery cookie plugin into the html document.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery.cookie.min.js"></script>
2. Load the jQuery cookie disclaimer plugin's stylesheet and JavaScript files in the document.
<link rel="stylesheet" href="css/cookieDisclaimer.css"> <script src="jquery.cookieDisclaimer.js"></script>
3. Create a default Cookie Disclaimer Bar that appears on page load.
$('body').cookieDisclaimer();
4. Customize your Cookie Disclaimer Bar plugin with the following options.
$('body').cookieDisclaimer({
// bar,modal
layout: "bar",
// top,middle,bottom
position: "top",
// dark,light
style: "dark",
// this is the modal title (not used on layout "bar")
title: "Cookie Disclaimer",
// "bar" and "modal" text
text: "To browse this site you need to accept our cookie policy.",
//fixed,absolute,relative
cssPosition: "fixed",
onAccepted: "",
// accept button options
acceptBtn: {
text: "I Accept", // accept btn text
cssClass: "cdbtn cookie", // accept btn class
cssId: "cookieAcceptBtn", // univocal accept btn ID
onAfter: "" // callback after accept button click
},
// policy button options
policyBtn: {
active: true, // this option is for activate "cookie policy page button link"
text: "Read More", // policypage btn text
link: "#", // cookie policy page URL
linkTarget: "_blank", // policypage btn link target
cssClass: "cdbtn privacy", // policypage btn class
cssId: "policyPageBtn", // univocal policypage btn ID
onClick: "" //function on click
},
// jQuery cookie plugin options
cookie: {
name: "cookieDisclaimer",
val: "confirmed",
path: "/",
expire: 365
}
});
5. Cookies List Example
//cookiesList() Use Example
var cd = $('body').data('plugin_cookieDisclaimer');
cd.cookiesList('html','#cookieList');
This awesome jQuery plugin is developed by Gix075. For more Advanced Usages, please check the demo page or visit the official website.