Easy Cross-browser jQuery Dialog Popup Plugin - Vmc Dialog
| File Size: | 15.2 KB |
|---|---|
| Views Total: | 471 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Vmc Dialog is a simple, cross-browser and highly configurable jQuery plugin that helps you to create modals, iframe popups, confirm / alert / information dialog boxes on the webpage.
How to use it:
1. Include the JavaScript file dialog.jsafter you have jQuery installed.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="dialog.js"></script>
2. Include a theme CSS of your choice on the web page.
<link rel="stylesheet" href="theme/default/style.css">
3. Create a normal dialog popup using $.vmc.dialog() method.
$.vmc.dialog(options);
4. Create an information dialog.
$.vmc.msg('Message here');
4. Create an alert dialog.
$.vmc.alert('Alert!', function() {
$.vmc.msg('Okey');
});
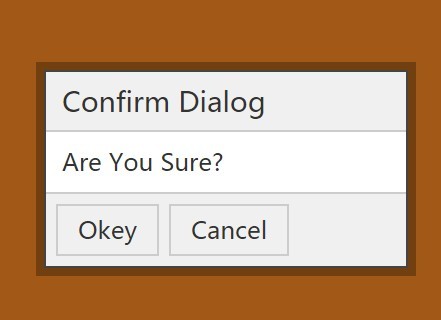
5. Create a confirm dialog.
$.vmc.confirm('Are You Sure?', function() {
$.vmc.msg('Success');
}, function() {
$.vmc.msg('Failure');
});
6. All configuration options with default values.
var options = {
// theme
theme: 'default',
// is fullscreen
full: false,
// disable scroll bar
fix: false,
// message type: text|html|dom|frame
type: 'text',
// iframe url
body: '',
// dialog title
title: 'New Dialog',
// close button
titleClose: true,
// draggable
draggable: true,
// range limit
range: true,
// enable buttons:
// false|[{text:(string),click:(function)},{text:(string),click:(function)}]
button: false,
// timeout for auto dismiss
// 0 = disable auto dismss
time: 0,
// size
size: ['auto', 'auto'],
// minimum size
minSize: [180, 30],
// position
pos: ['auto', 'auto', 1],
// z-inde
zIndex: 99999,
// background color
backgroundColor: '#FFF',
// border width
borderWidth: 1,
// border color
borderColor: '#444',
// enable shade
shade: true,
// shade borader
shadeBorder: 4,
// shadow
shadeColor: '#000',
// shade opacity
shadeOpacity: 0.3,
// modal mode
modal: true,
// overlay color
overlayColor: '#000',
// overlay opacity
overlayOpacity: 0.3,
// click the overlay to close
overlayClose: true,
// Completely close
closeTrue: false,
// callback functions
create: function(vui) {},
destroy: function(vui) {},
beforeClose: function(vui) {},
close: function(vui) {},
beforeOpen: function(vui) {},
open: function(vui) {}
};
This awesome jQuery plugin is developed by vomoc. For more Advanced Usages, please check the demo page or visit the official website.











