Simple Top Bar Notification Plugin For jQuery - TopBar
| File Size: | 12.3 KB |
|---|---|
| Views Total: | 6036 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

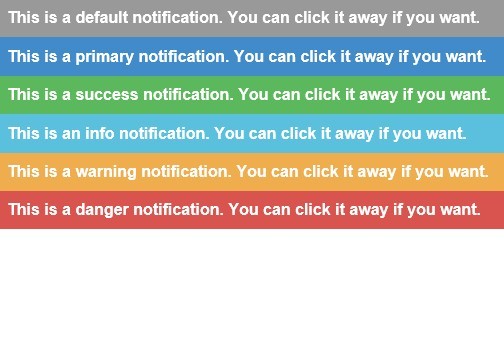
TopBar is a small jQuery plugin for creating various notification bars (success, info, warning, danger, primary, default, ...) at the top of your web page. The notification can be dismissed by clicking the close button on the right.
Basic Usage:
1. Include jQuery library and jQuery topBar plugin in the bottom of your page to reduce the loading time
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.topbar.js"></script>
2. Include required jQuery TopBar stylesheet in the header
<link href="jquery.topbar.min.css" rel="stylesheet">
3. Create the html for the notification bar
<div class="topbar topbar-default" id="mynotification"> <div class="container"> This is a default notification. You can click it away if you want. <button type="button" class="close" data-dismiss="message">×</button> </div> </div>
4. Just call the plugin and you're done
<script>
$(function() {
$("#mynotification").topBar({
slide: false
});
});
</script>
This awesome jQuery plugin is developed by audreyr. For more Advanced Usages, please check the demo page or visit the official website.











