Simple jQuery Plugin For Top Scroll Bar
| File Size: | 172 KB |
|---|---|
| Views Total: | 1562 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

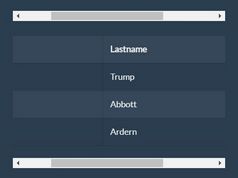
Top Scrollbar is a lite jQuery plugin to add an extra scroll bar on the top of the div element.
How to use it:
1. Create an div element containing an image that overflows the element's content area.
<div class="demo"> <img src="image.jpg"> </div>
2. Make the div element scrollable horizontally.
.demo {
width: 400px;
overflow-x: scroll;
}
3. Include the jQuery javascript library and jQuery top scrollbar plugin at the bottom of the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="jquery.top_scrollbar.js"></script>
4. Call the plugin and done.
<script>
$(document).ready(function () {
$('.demo').top_scrollbar();
});
</script>
Change log:
2017-09-05
- Update jquery.top_scrollbar.js
2014-07-23
- Update jquery.top_scrollbar.js
This awesome jQuery plugin is developed by speranskydanil. For more Advanced Usages, please check the demo page or visit the official website.