Tiny jQuery Sticky Notification Plugin - stickynotif
| File Size: | 10.1 KB |
|---|---|
| Views Total: | 1519 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

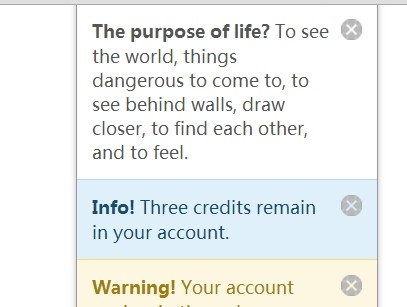
stickynotif is a lightweight jQuery plugin that make is easier to display grouped messages in a sticky notification box. Currently supports 5 types of messages: default, warning, alert, info, and success.
How to use it:
1. Load the latest version of jQuery library in the web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
2. Load the jQuery stickynotif plugin's javascript and CSS in the web page.
<link rel="stylesheet" type="text/css" href="dist/styles/jquery.stickynotif.min.css"/> <script src="dist/jquery.stickynotif.min.js"></script>
3. Create a button to trigger a sticky notification.
<button id="info">Info</button>
4. Create messages for the notification and initialize the plugin with options.
<script>
$(function () {
var infoMessage = 'Your message goes here';
$('#info').on('click', function () {
$.sticky(infoMessage, {
stickyClass: 'info'
});
});
});
</script>
5. Available options.
<script>
$(function () {
var infoMessage = 'Your message goes here';
$('#info').on('click', function () {
$.sticky(infoMessage, {
speed' : 'fast', // animations: fast, slow, or integer
duplicates : true, // true or false
autoclose : 5000, // integer or false
stickyClass: 'default' // default, info, success, warning, error
});
});
});
</script>
This awesome jQuery plugin is developed by dwiyatci. For more Advanced Usages, please check the demo page or visit the official website.











