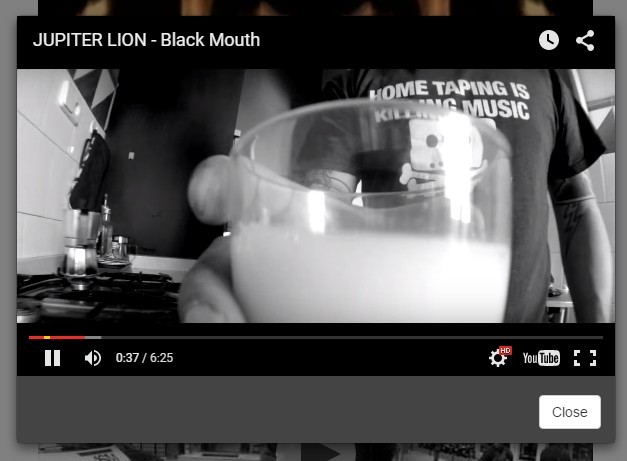
Youtube Video Modal with jQuery and Bootstrap 3 - YTModal
| File Size: | 5.96 KB |
|---|---|
| Views Total: | 15002 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

YTModal helps you play Youtube videos in a popup window based jQuery and Twitter Bootstrap modal component. It also requires jQuery YouTubeDefaultImageLoader.js to insert Youtube video iframes with post images into your web page.
How to use it:
1. Make sure you have Bootstrap 3 framework and jQuery JavaScript library loaded in the document.
<link href="css/bootstrap.min.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/bootstrap.min.js"></script>
2. Load the jQuery YouTubeDefaultImageLoader.js plugin's JavaScript and CSS files in the document.
<link rel="stylesheet" href="css/YouTubeDefaultImageLoader.css"> <script src="js/YouTubeDefaultImageLoader.js"></script>
3. Embed an Youtube video into your document as follow. You can use the DIV's ID attribute to specify the ID of Youtube video you want to embed.
<div id="y73mJZdMEcw" class="youtubeVideoLoader"> </div>
This awesome jQuery plugin is developed by heymowski. For more Advanced Usages, please check the demo page or visit the official website.











