Color Contrast Checker With JavaScript - color-contrast.js
| File Size: | 12.2 KB |
|---|---|
| Views Total: | 2758 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery or Vanilla JavaScript based accessibility testing tool to check the color contrast of your web design (e.g. text color & background color) based on WCAG 2.0.
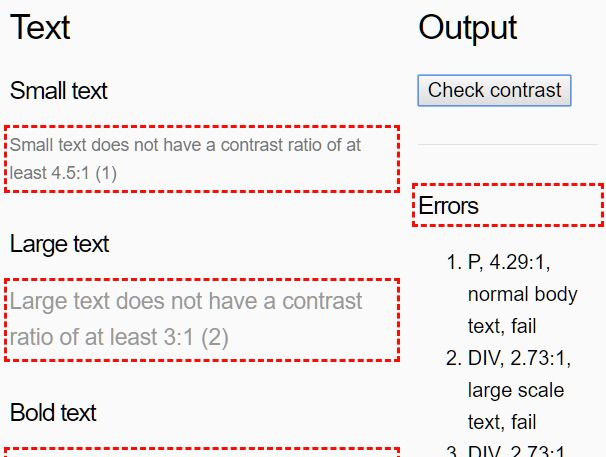
The plugin highlights the elements with contrast failures in the DOM and outputs the elements, contrast ratios and failures (warnings and errors) for testing in the page and console.
How to use it:
1. Include the color-contrast.js plugin after loading the latest jQuery library.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="jquery.color-contrast.js"></script>
2. Check the contrast of your color design.
contrast.check();
3. Output the contrast failures in the console.
console.log(contrastErrors);
4. Output errors and warning in the page.
$.each(contrastErrors.errors, (index, item) => {
var name = item.name
count = index + 1;
$(name).append(' (' + count + ')');
$('body').append(
`${name[0].nodeName}, ${item.ratio}, ${item.detail}, ${item.status}>`
);
});
$.each(contrastErrors.warnings, (index, item) => {
var name = item.name,
count = index + 1;
$(name).append(' (' + count + ')');
$('body').append(
`${name[0].nodeName}, ${item.ratio}, ${item.detail}, ${item.status}`
);
});
This awesome jQuery plugin is developed by jasonday. For more Advanced Usages, please check the demo page or visit the official website.











