Implement Digital Signatures in Web Apps - jQuery SignPad
| File Size: | 11.7 KB |
|---|---|
| Views Total: | 1265 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

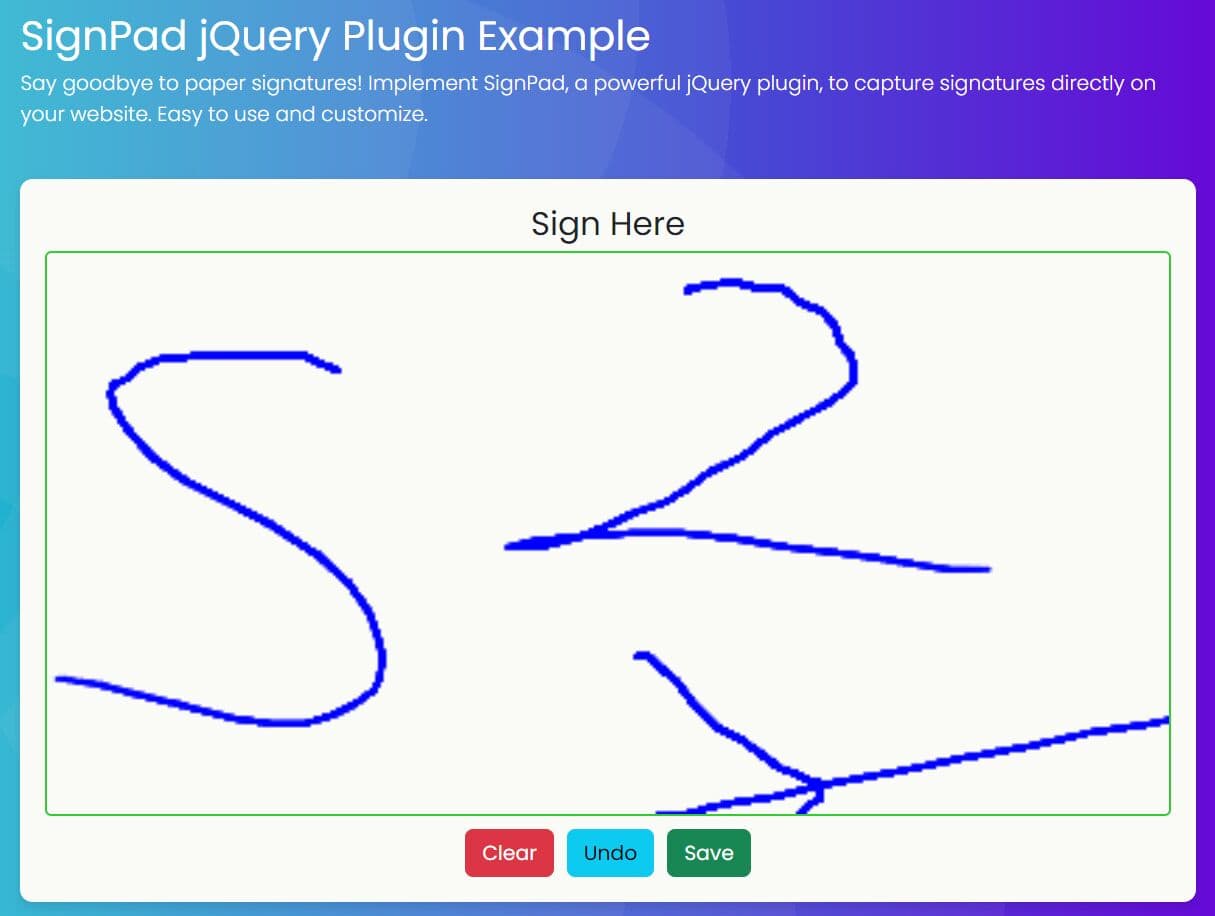
SignPad is a lightweight and touch-enabled jQuery plugin that creates a digital signature pad using HTML5 canvas. It is ideal for online contracts, user agreements, or even digital waivers. Instead of printing, signing, and scanning documents, users can sign directly on the screen.
This signature pad plugin allows users to sign documents electronically and supports undo and clear functions. It captures signatures as PNG images (as base64) and sends them to servers in JSON format with user IDs and timestamps.
How to use it:
1. To get started, make sure you have jQuery loaded in your project.
<script src="/path/to/cdn/jquery.min.js"></script>
2. Include the signpad.js script after jQuery.
<script src="signpad.js"></script>
3. Create an empty div element on which the signature pad will be rendered.
<div id="signpad"></div>
4. Initialize the plugin to generate a basic signature pad with default settings.
$('#signpad').SignPad({
// options here
});
5. All possible configuration options.
$('#signpad').SignPad({
// width/height of the signature pad
width : 400,
height : 200,
// color/width of the stroke
lineColor : '#0000FF',
lineWidth : 2,
// user ID
userId : null,
// canvas ID
canvasId : 'signature-pad',
// custom CSS classes
styles : {
clearBtn : "btn",
undoBtn : "btn",
saveBtn : ""
}
});
6. The onSave function is triggered when the user clicks the "Save" button. It receives a JSON object containing the signature data, user ID, and timestamp. The JSON structure looks like this:
$('#signpad').SignPad({
onSave : async (postData) => {
console.log("Signature saved with data:", postData);
// send the signature to the server
await fetch('/save-signature', {
method: 'POST',
body: JSON.stringify(postData),
headers: { 'Content-Type': 'application/json' }
});
}
});
{
"userId": 123,
"signature": "data:image/png;base64,...",
"timestamp": "2024-09-25 20:30:12"
}
7. More callback functions:
$('#signpad').SignPad({
onInit : async () => {},
onError : async () => {},
onStartDrawing : async () => {},
onEndDrawing : async () => {},
onReachedMinStroke : async () => {},
onClear : async () => {},
onUndo : async () => {},
onOrientationChange : async () => {},
onDrawing : async () => {},
onDownload : async () => {},
});
8. The plugin also provides buttons and corresponding functions for undoing the last action and clearing the canvas:
// Undo
$('#undo').click();
// Clear
$('#clear').click();
How SignPad Works:
Initialization: The plugin initializes a canvas element with specified dimensions and styling. It also sets up event listeners for mouse and touch events to capture user input.
Drawing: When the user starts drawing, the plugin captures the mouse or touch coordinates and uses them to draw lines on the canvas.
Undo Functionality: Each drawing action is saved as a snapshot of the canvas. Clicking "Undo" restores the previous snapshot, effectively removing the last line drawn.
Clear Functionality: Clicking "Clear" clears the entire canvas context, resetting the drawing area.
Save Functionality: Clicking "Save" converts the canvas content into a PNG data URL. This data, along with the user ID and timestamp, is packaged into a JSON object and sent to the server using a fetch request (or any other method you define in the onSave function).
Changelog:
2024-09-26
- Bugfixes
- Added more callbacks
This awesome jQuery plugin is developed by badursun. For more Advanced Usages, please check the demo page or visit the official website.