Get The Size Of Child Elements - jQuery getSizeChilds
| File Size: | 2.95 KB |
|---|---|
| Views Total: | 360 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

getSizeChilds is a small yet sometimes might useful jQuery plugin which can be used to get the size (height & width) of child elements inside a given container.
How to use it:
1. Insert the minified version of the getSizeChilds plugin after loading jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="getSizeChilds.js"></script>
2. Get the total size of child elements.
<div class="container"> <h2>Element 1</h2> <h2>Element 2</h2> <h2>Element 3</h2> ... </div>
.container
{
display:inline-block;
height:300px;
overflow-y: scroll;
width:400px;
}
$(function(){
var size = $('.container').getSizeChilds();
});
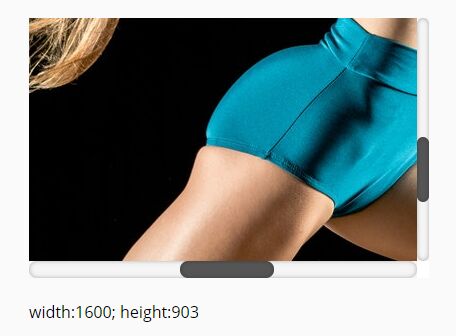
3. Output the height & width in pixels.
alert('width:' + size.width +'; height:' + size.height);
This awesome jQuery plugin is developed by wanes101. For more Advanced Usages, please check the demo page or visit the official website.