Stackable Header Notification Bar In jQuery - AlMainAlert
| File Size: | 4.51 KB |
|---|---|
| Views Total: | 790 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

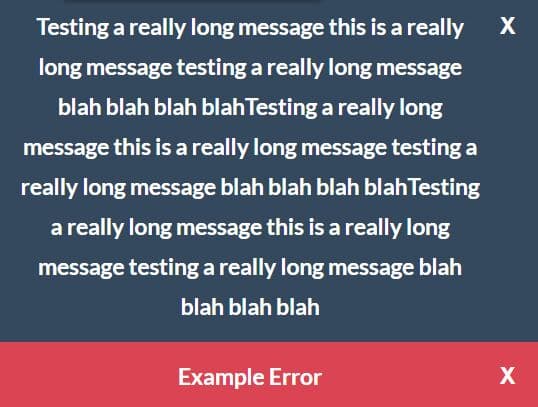
AlMainAlert is a lightweight and easy-to-use jQuery notification bar plugin which displays one or multiple stacked alert/error messages on the top of the screen.
How to use it:
1. Import the AlMainAlert plugin's files into the document which has jQuery library loaded.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="alMainAlert/alMainAlert.js"></script>
<link rel="stylesheet" href="alMainAlert/css/alMainAlert.css">
2. The JavaScript to display a default alert notification bar on the page.
$(function(){
$.alMainAlert({
message: 'Your Own Message Here'
});
});
3. Show the notification bar as a block (Default: overlay).
$(function(){
$.alMainAlert({
type: 'block'
});
});
4. Create your own themes for the notification bar by overring the default CSS classes and defining the styles in the CSS as follows:
$(function(){
$.alMainAlert({
class: 'my-class' // default: alMainAlert
});
});
div.my-class {
background-color: #f00;
color: #fff;
/* more styles here */
}
This awesome jQuery plugin is developed by Altrozero. For more Advanced Usages, please check the demo page or visit the official website.











