Hierarchical Checkbox Tree With jQuery
| File Size: | 9.77 KB |
|---|---|
| Views Total: | 10030 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

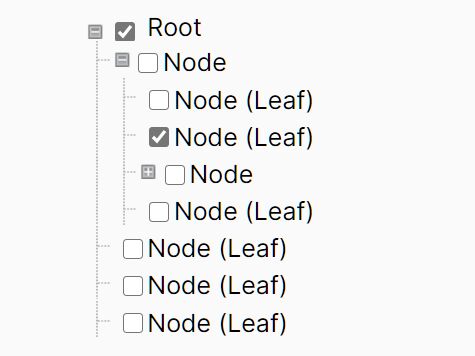
This is a tiny and easy-to-use jQuery plugin that takes a group of nested checkboxes and converts them into a hierarchical tree.
Click the Plus/Minute icon to expand and collapse the node which has child checkboxes. In addition, the plugin allows the parent node to check all child checkboxes with a single click.
How to use it:
1. Add jQuery library and the Hierarchical Checkbox Tree plugin's files to the HTML page.
<link rel="stylesheet" href="hierarchical-checkboxes.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="hierarchical-checkboxes.js"></script>
2. Add as many nodes together with the ROOT checkbox to the tree.
<div class="hierarchy-checkboxes" rel="example">
<input class="hierarchy-root-checkbox" type="checkbox" checked="checked">
<label class="hierarchy-root-label">Root</label>
<div class="hierarchy-root-child hierarchy-node">
<div class="hierarchy-node">
<input class="hierarchy-checkbox" type="checkbox">
<label class="hierarchy-label">Node</label>
<div class="hierarchy-node leaf">
<input class="hierarchy-checkbox" type="checkbox">
<label class="hierarchy-label">Node (Leaf)</label>
</div>
<div class="hierarchy-node leaf">
<input class="hierarchy-checkbox" type="checkbox">
<label class="hierarchy-label">Node (Leaf)</label>
</div>
<div class="hierarchy-node">
<input class="hierarchy-checkbox" type="checkbox">
<label class="hierarchy-label">Node</label>
<div class="hierarchy-node leaf">
<input class="hierarchy-checkbox" type="checkbox">
<label class="hierarchy-label">Node (Leaf)</label>
</div>
<div class="hierarchy-node leaf">
<input class="hierarchy-checkbox" type="checkbox">
<label class="hierarchy-label">Node (Leaf)</label>
</div>
<div class="hierarchy-node leaf">
<input class="hierarchy-checkbox" type="checkbox">
<label class="hierarchy-label">Node (Leaf)</label>
</div>
</div>
<div class="hierarchy-node leaf">
<input class="hierarchy-checkbox" type="checkbox">
<label class="hierarchy-label">Node (Leaf)</label>
</div>
</div>
<div class="hierarchy-node leaf">
<input class="hierarchy-checkbox" type="checkbox">
<label class="hierarchy-label">Node (Leaf)</label>
</div>
<div class="hierarchy-node leaf">
<input class="hierarchy-checkbox" type="checkbox">
<label class="hierarchy-label">Node (Leaf)</label>
</div>
<div class="hierarchy-node leaf">
<input class="hierarchy-checkbox" type="checkbox">
<label class="hierarchy-label">Node (Leaf)</label>
</div>
</div>
</div>
3. Trigger a function when the check state is updated.
jQuery('.hierarchy-checkboxes[rel=example]').on('checkboxesUpdate',function(e, data){
console.log("Changed!", data);
});
Changelog:
2021-01-13
- Add data along with the change event
This awesome jQuery plugin is developed by dejavu1987. For more Advanced Usages, please check the demo page or visit the official website.











