jQuery Based Remove/Reload Confirmation Plugin - ssd-confirm
| File Size: | 22.9 KB |
|---|---|
| Views Total: | 916 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

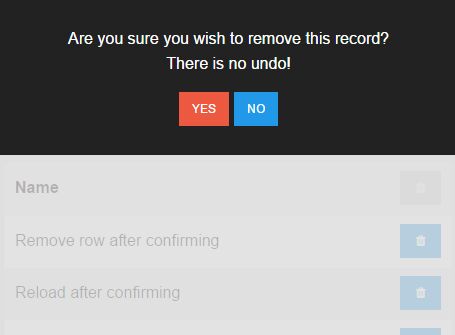
ssd-confirm is a simple, flexible jQuery plugin which displays a sliding confirmation panel in case you want to remove something or reload the current webpage.
How to use it:
1. Load the required ssd-confirm.css to style the confirmation dialog.
<link href="ssd-confirm.css" rel="stylesheet">
2. The required HTML structure for the confirmation dialog.
<div data-ssd-confirm>
<div data-ssd-confirm-block="remove">
<p data-ssd-confirm-content></p>
<nav>
<span data-button-wrapper>
<span
class="small alert button"
data-ssd-confirm-yes
data-trigger
>YES</span>
<span
class="small alert disabled button hide"
data-processing
><i class="fa fa-spinner fa-spin fa-fw"></i></span>
</span>
<span class="small button"
data-ssd-confirm-no>
NO</span>
</nav>
</div>
</div>
3. Create an overlay element for the fullscreen background overlay.
<div data-ssd-confirm-overlay></div>
4. Remove a record from your list after confirming.
- data-ssd-confirm-trigger: Associated value (in this case remove) corresponds to the data-ssd-confirm-block
- data-ssd-confirm-message: Custom confirm message
- data-ssd-confirm-url: End point to be called when the Yes button within the confirmation dialog is triggered.
- data-ssd-confirm-behaviour: removeRow or reload
<tr data-row>
<td>
Remove row after confirming
</td>
<td>
<span
class="small button"
data-ssd-confirm-trigger="remove"
data-ssd-confirm-message="Are you sure you wish to remove this record?"
data-ssd-confirm-url="remove.json"
data-ssd-confirm-behaviour="removeRow"
>
<i class="fa fa-trash fa-fw"></i>
</span>
</td>
</tr>
5. All configuration options with default values.
// default data attributes:
dataType: 'ssd-confirm-trigger',
dataMessage: 'ssd-confirm-message',
dataUrl: 'ssd-confirm-url',
dataBehaviour: 'ssd-confirm-behaviour',
dataConfirmWrapper: 'ssd-confirm',
dataConfirmBlock: 'ssd-confirm-block',
dataConfirmContent: 'ssd-confirm-content',
dataButtonWrapper: 'button-wrapper',
dataButtonTrigger: 'trigger',
dataButtonProcessing: 'processing',
dataButtonYes: 'ssd-confirm-yes',
dataButtonNo: 'ssd-confirm-no',
dataRecordWrapper: 'row',
dataOverlay: 'ssd-confirm-overlay',
// active class
classActive: 'active',
// show class
classShow: 'show',
// hide class
classHide: 'hide',
// extend blocks
extendBlocks: {},
// extend behaviors
extendBehaviours: {},
Change log:
2017-01-30
- JS update
This awesome jQuery plugin is developed by sebastiansulinski. For more Advanced Usages, please check the demo page or visit the official website.