jQuery Google Calendar Event List Widget - gCalFlow
| File Size: | 14.6 KB |
|---|---|
| Views Total: | 8348 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

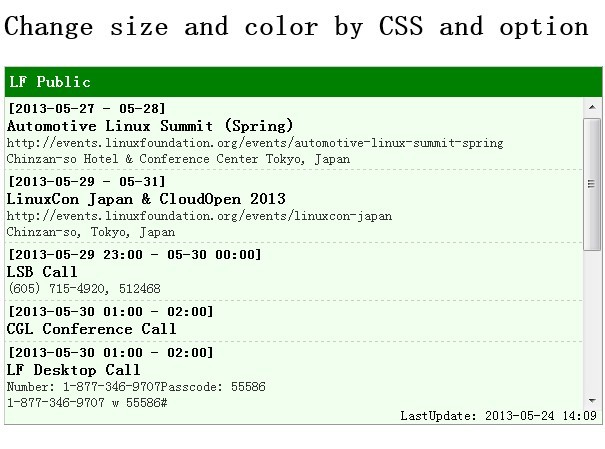
gCalFlow is a customizable jQuery plugin for creating a google calendar feeds widget that fetches and displays your Google Calendar Events on your website.
Basic Usage:
1. Include jQuery library and jQuery gCalFlow on the webpage
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="jquery.gcal_flow.js"></script>
2. Include gCalFlow CSS to style the widget
<link href="jquery.gcal_flow.css" rel="stylesheet" type="text/css">
3. Create a container for your google calendar feeds widget
<div id="demo"></div>
4. Call the plugin with options
<script type="text/javascript">
$('#demo').gCalFlow({
calid: '[email protected]' // google calendar id
});
</script>
5. Options
calid: 'YOUR GOOGLE CALENDAR IE', //Google Calendar ID (required if feed_url is missing) mode: 'upcoming', // 'upcoming' for upcoming events, or 'updates' for events ordered by last modified. feed_url: , // Any Atom feed URL compatible with google's. If this option is specified, 'calid' and 'mode' are ignored. maxitem: 15, // Limit for max number of events. You can set any number, but Google may ignore large numbers. date_formatter: , // This function will be called with two arguments: Date instance and "all day flag". daterange_formatter: , // This function will be called with three arguments: start date, end date and "all day flag". auto_scroll: true, scroll_interval: 10 * 1000, // in milliseconds link_title: true, // enable link on calendar title link_item_title: true, // enable link on item title link_item_description: false, // enable link on item description link_target: '_blank', // target attribute of auto-generated links callback: , // callback function when finish rendering. In this function, a jQuery object contains target node is assigned to 'this'. This is useful to chain other jQuery method or plug-in (e.g. callback: function() { this.effect("highlight") }) globalize_culture: ,//Culture string for Globalize globalize_fmt_datetime: 'f', // Format string of Globalize for date and time globalize_fmt_date: 'D', // Format string of Globalize for date globalize_fmt_time: 't', // Format string of Globalize for time globalize_fmt_monthday: 'M', // Format string of Globalize for month and day
Change Logs:
2015-12-24
- Fix error when enabling location link.
v3.0.1 (2013-11-21)
- Fix logging function (it breaks all by js error)
- Updates to use Google Calendar API v3
- Timezone fix (show event date in browser local timezone)
- Add link_item_location option
v1.2.7 (2013-07-18)
- Set futureevents and singleevents to true on updates mode.
v1.2.5 (2013-07-18)
- Fix timezone issue on all day event.
This awesome jQuery plugin is developed by sugi. For more Advanced Usages, please check the demo page or visit the official website.