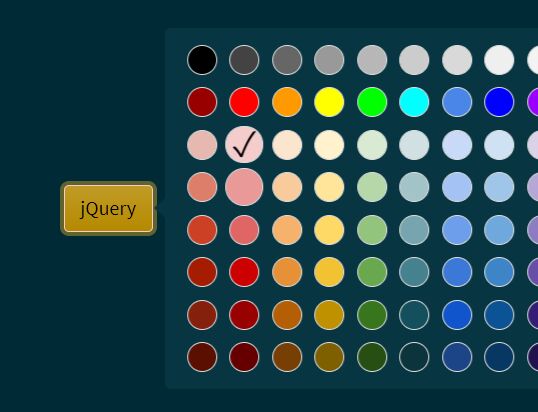
Google Doc Style Color Picker Plugin - Bootstrap 4 Color Palette
| File Size: | 19.2 KB |
|---|---|
| Views Total: | 3870 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This is a jQuery/Bootstrap plugin that attaches a Google Doc style color picker to any element within the document.
With this plugin, your users can pick a color from a predefined palette popup based on Bootstrap 4's popover component.
How to use it:
1. Load the needed jQuery library and Bootstrap 4 framework in the HTML.
<link rel="stylesheet" href="bootstrap.min.css" /> <script src="jquery.min.js"></script> <script src="popper.min.js"></script> <script src="bootstrap.min.js"></script>
2. Load the Bootstrap 4 Color Palette plugin's files.
<!-- Stylesheet --> <link rel="stylesheet" href="dist/bcp.min.css" /> <!-- JavaScript --> <script src="dist/bcp.min.js"></script>
3. Load the preset palette in the HTML.
<script src="dist/bcp.en.js"></script>
4. Attach the color picker to a specific element. That's it.
$('.example').bcp();
5. You can also define the colors for the palette in the JavaScript:
$('.example').bcp({
color: [{
"#000000": "Black",
"#434343": "Dark grey 4",
"#666666": "Dark grey 3",
"#999999": "Dark grey 2",
"#b7b7b7": "Dark grey 1",
"#cccccc": "grey",
"#d9d9d9": "Light grey 1",
"#efefef": "Light grey 2",
"#f3f3f3": "Light grey 3",
"#ffffff": "White"
}]
});
6. Customize the rendering template of the color picker.
$('.example').bcp({
template: '<div class="popover bcp-popover" role="tooltip"><div class="arrow"></div><h3 class="popover-header"></h3><div class="popover-body"></div></div>'
});
7. Customize the rendering template of the color picker.
$('.example').bcp({
template: '<div class="popover bcp-popover" role="tooltip"><div class="arrow"></div><h3 class="popover-header"></h3><div class="popover-body"></div></div>'
});
8. Customize the function used to generate the color picker.
$('.example').bcp({
body: (colors) => {
var content = colors.map(row => {
let tmp = '';
for (var color in row) {
let cl = isColorDark(color) ? 'bcp-dark' : 'bcp-light';
tmp += `<div class="bcp-color ${cl}" style="background-color: ${color};" data-color="${color}" title="${row[color]}"></div>`;
}
return `<div class="bcp-row">${tmp}</div>`;
}).join('');
return `<div class="bcp-content">${content}</div>`;
}
});
9. Fire an event each time the color changed.
$('.example').on('pcb.refresh', function (e) {
let color = $(this).bcp('color');
if (color.value) {
$(this).css({
backgroundColor: color.value,
borderColor: color.value,
color: color.dark ? '#fff' : '#000'
});
}
});
10. Fire an event each time a color is selected.
$('.example').on('pcb.selected', function (e) {
let color = $(this).bcp('color');
if (color.value) {
$.post('url', color);
}
});
11. Set/get the color.
// set color
$('.example').bcp('color', '#ffffff');
// get color
$('.example').bcp('color');
Changelog:
v1.1.2 (2020-02-17)
- Add color's label to "color" method output
This awesome jQuery plugin is developed by bgaze. For more Advanced Usages, please check the demo page or visit the official website.











