jQuery Instagram Photos Showcase Plugin
| File Size: | 108 KB |
|---|---|
| Views Total: | 1688 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

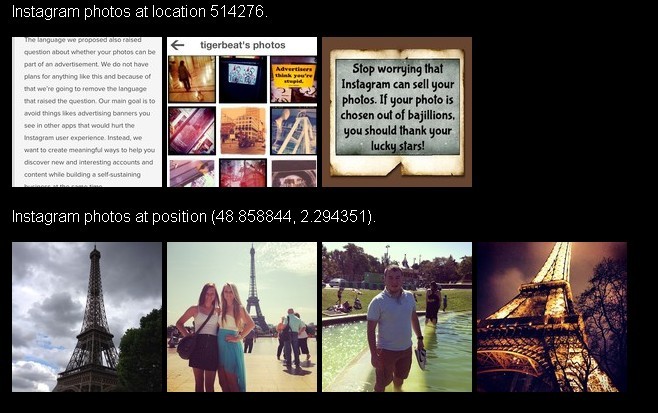
A simple and lightweight (~4Kb gzip) jQuery Plugin for displaying a list of instagram Photos by tags, location and position.
Important Note:
This plugin is broken since Instagram has changed its API. You can now use the Feed Instagram Graph API plugin instead.
How to use it:
1. Include jQuery Library and jquery.instagram.js
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="jquery.instagram.js"></script>
2. Markup
<div class="instagram"></div>
3. Call the plugin
$(function() {
$(".instagram").instagram({
hash: 'love'
, clientId: 'YOUR-CLIENT-ID-HERE'
});
});
Change log:
v0.3.1 (2014-06-19)
- updated to the latest version
v0.3 (2013-08-11)
- updated to the latest version
This awesome jQuery plugin is developed by potomak. For more Advanced Usages, please check the demo page or visit the official website.