jQuery Plugin For Easily Readable JSON Data Viewer
| File Size: | 11.5 KB |
|---|---|
| Views Total: | 39729 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

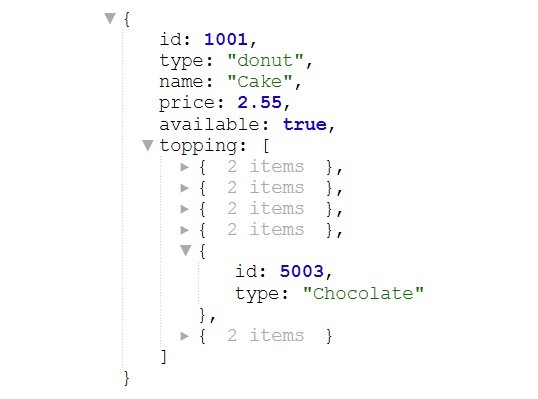
Yet another jQuery JSON viewer plugin which renders JSON objects in HTML with support for syntax highlighting and collapsible/expendable navigation.
See also:
How to use it:
1. Load the required jquery.json-viewer.css for the basic styles of the JSON viewer.
<link href="jquery.json-viewer.css" rel="stylesheet">
2. Load the jQuery JSON Viewer's script after you've have jQuery library installed.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.json-viewer.js"></script>
3. Create an container element for the JSON viewer.
<pre id="json-viwer"></pre>
4. Prepare your JSON data and the plugin will take them as input which will be converted into html and added into the container element you just created.
$('#json-viewer').json_viewer(input);
5. Collapse all nodes on init.
$('#json-viewer').jsonViewer(input, {
collapsed: true
});
6. All JSON keys are surrounded with double quotation marks. Default: false.
$('#json-viewer').jsonViewer(input, {
withQuotes: false
});
7. Make the valid links clickable. Default: true.
$('#json-viewer').jsonViewer(input, {
withLinks: false
});
8. Make the root node collapsible. Default: true.
$('#json-viewer').jsonViewer(input, {
rootCollapsable: false
});
9. Determine whether to allow 3rd party libraries to handle big numbers. Default: false.
$('#json-viewer').jsonViewer(input, {
bigNumbers: false
});
Changelog:
2022-10-25
- Bugfix
v1.5.0 (2022-05-10)
- Added support for BigInt (native) and other libraries ('bigNumbers' option)
- Fixed URL detection, only rely on protocol
- Fixed XSS injection in keys
2022-05-04
- Fixed linter offenses
2022-05-04
- Fix JSON object key displaying
2019-08-14
- Fixed linter
2019-08-12
- Faster URL check
v1.3.0 (2019-07-04)
- Improved url detection and escape quotes (fix XSS injection)
2019-07-04
- Fixed error when json has an attribute named 'hasOwnProperty'
2019-03-11
- Added rootCollapsable option
2019-03-10
- JS Update
2017-03-22
- Fixed Arrow Size Issue
2016-10-01
- js update
2016-04-27
- Added withQuotes option
2016-02-17
- Added option for collapsing all node on init
2015-04-03
- Escape XML/HTML tags in JSON content
2015-02-21
- Made dict key names clickable
2014-12-25
- Toggle block when placeholder is clicked, use 'em' instead of 'px' in CSS
This awesome jQuery plugin is developed by abodelot. For more Advanced Usages, please check the demo page or visit the official website.