jQuery Plugin For File Manager Type List Selection - finderSelect
| File Size: | 17.3 KB |
|---|---|
| Views Total: | 4194 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

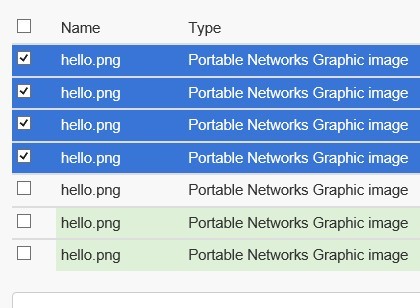
finderSelect is a jQuery plugin that provides the ability to add file manager (explorer) type highlighting to all elements based on the standard single click, command+click/ctrl+click, command+drag/ctrl+drag, command+A/ctrl+A and shift+click methods. This plugin will by default add a `selected` class to all clicked elements.
How to use it:
1. Create the html for a file explorer
<table class="table table-condensed" id="demo1"> <tr data-url="http://upload.wikimedia.org/wikipedia/en/d/d0/Hello.png"> <td><i class="icon-file"></i></td> <td>hello.png</td> <td>Portable Networks Graphic image</td> <td>Friday, 24 July 2013 4:59PM</td> </tr> <tr data-url="http://upload.wikimedia.org/wikipedia/en/d/d0/Hello.png"> <td><i class="icon-file"></i></td> <td>hello.png</td> <td>Portable Networks Graphic image</td> <td>Friday, 24 July 2013 4:59PM</td> </tr> <tr data-url="http://upload.wikimedia.org/wikipedia/en/d/d0/Hello.png"> <td><i class="icon-file"></i></td> <td>hello.png</td> <td>Portable Networks Graphic image</td> <td>Friday, 24 July 2013 4:59PM</td> </tr> </table>
2. Include jQuery library and jQuery finderSelect plugin on the web page
<script src="http://code.jquery.com/jquery.js"></script> <script src="jquery.finderselect.min.js"></script>
3. The javascript
$(function() {
var demo1 = $('#demo1').finderSelect({children:"tr",totalSelector:".demo1-count",menuSelector:"#demo1-menu"});
$(".demo1-trash").click(function(){
demo1.finderSelect("selected").remove();
demo1.finderSelect("update");
});
// Opens Preview in Window. Opens with browser only. (There is a 90% chance a popup blocker will stop multiple windows. Working on a better solution)
$(".demo1-preview").click(function(){
demo1.finderSelect("selected").each(function(index){
OpenInNewTab($(this).attr('data-url'));
});
});
// Opens Edit in Window. Opens using Web Based Pixlr editor. (There is a 90% chance a popup blocker will stop multiple windows. Working on a better solution)
$(".demo1-edit").click(function(){
demo1.finderSelect("selected").each(function(){
OpenInNewTab('http://pixlr.com/editor/?image='+$(this).attr('data-url'));
});
});
});
Change log:
v0.7.0 (2014-09-25)
- Add keyboard shortcuts and fix select all counter.
- Also added complex file browser demos.
This awesome jQuery plugin is developed by evulse. For more Advanced Usages, please check the demo page or visit the official website.