jQuery Plugin For Grouped & Streamlined Notification Boxes - Sticky
| File Size: | 6.21 KB |
|---|---|
| Views Total: | 895 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

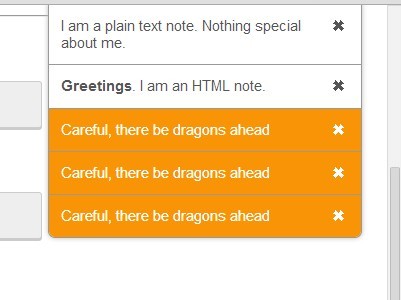
Sticky is a lightweight & simple to use jQuery notification plugin for displaying info/alert/error/warning messages in grouped, streamlined and fix-positioned notification boxes that can be placed anywhere on the web page.
Basic Usage:
1. Load the required javascript & CSS files in your web page. Make sure to include the sticky.js script after JQuery library.
<link href="dist/sticky.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="dist/sticky.js" type="text/javascript"></script>
2. Create an Html element to trigger a notification box when clicking on. (Optional).
<p id="demo">Click me</p>
3. Call the plugin on the Html element and set the Html content for your notification.
$('#demo').click(function(){
$.sticky('Your message goes here');
});
4. Options and defaults.
var defaults = {
position: 'top-right', // top-left, top-right, bottom-left, or bottom-right
speed: 'fast', // animations: fast, slow, or integer
allowdupes: true, // true or false
autoclose: 5000, // delay in milliseconds. Set to 0 to remain open.
classList: '' // arbitrary list of classes. Suggestions: success, warning, important, or info. Defaults to ''.
;
$('#demo').click(function(){
$.sticky('Your message goes here', defaults);
});
This awesome jQuery plugin is developed by commadelimited. For more Advanced Usages, please check the demo page or visit the official website.











