jQuery Plugin For Smarter Ajax Calls - Smartjax
| File Size: | 35.5 KB |
|---|---|
| Views Total: | 1150 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

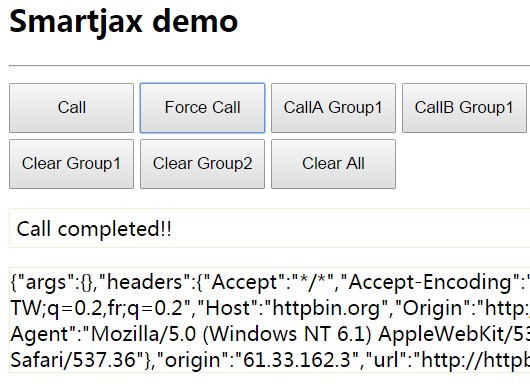
A jQuery smart Ajax plugin for easy client side caching. Instead of using $.ajax(), use Smartjax.ajax() and get your response cached in your browser. The next time you make the same call, it will not ping the server. The response will be returned from browser storages. Though you can explicitly make a force call, can clear saved data and many more.
Basic usage:
1. Load the latest jQuery JavaScript library and the smartjax.js script in your project.
<script src="jquery-2.1.1.min.js"></script> <script src="smartjax.js"></script>
2. Insert the following JavaScript snippets to cache the result in the client side, and response with the same if you make the call again.
Smartjax.ajax({
url:'ajax.pho',
type: 'POST',
data:{
a:1,b:2
}
});
3. Extra parameters for Smartjax.ajax().
Smartjax.ajax({
url:'ajax.pho',
type: 'POST',
data:{
a:1,b:2
},
// make and fresh call and shore the new result
force:true,
// the response will not be saved
store:false,
// group the calls
group:"group1"
});
4. APIs.
// cleanStore(param)
Smartjax.cleanStore({groups:["g1"]});
// clean all the saved records
Smartjax.cleanAll();
// setDefaults(param)
Smartjax.setDefaults({
defaultMethod: 'get',
alwaysForce: false,
alwaysStore: true,
defaultStorageName: 'SmartjaxStore'
});
About author:
Author: Paul Shan
Website: https://github.com/metalshan/smartjax
This awesome jQuery plugin is developed by metalshan. For more Advanced Usages, please check the demo page or visit the official website.