Easy AJAX-enabled Pagination Plugin For jQuery - Pagination.js
| File Size: | 13.1 KB |
|---|---|
| Views Total: | 34364 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

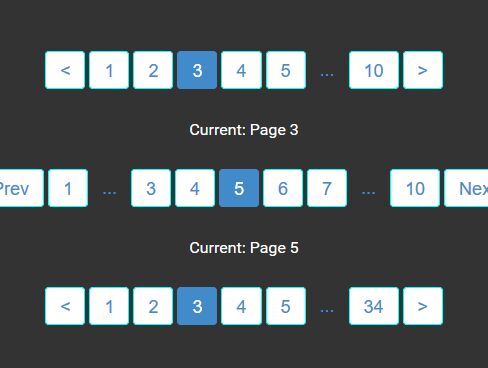
A simple, cross-browser, AJAX-enabled jQuery pagination plugin which helps you generate easy-to-style pagination links for long web content.
More features:
- Bootstrap & custom styles.
- Allows to specify the number of entries to show per page.
- Allows to specify the number of pagination links.
How to use it:
1. Load the stylesheet bs-pagination.min.css (Bootstrap style) or pagination.min.css (Custom style) in the head section of the webpage.
<link rel="stylesheet" href="dist/bs-pagination.min.css"> <!--<link rel="stylesheet" href="dist/pagination.min.css">-->
2. Load the minified version of the jQuery Pagination plugin at the end of the html document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="dist/pagination.min.js"></script>
3. Create an empty html list for the pagination.
<ul id="example" class="pagination"></ul>
4. Initialize the plugin to generate pagination links inside the html list.
$('#example').pagination();
5. Default plugin options to customize the pagination plugin.
$('#example').pagination({
// the number of entries
total: 1,
// current page
current: 1,
// the number of entires per page
length: 10,
// pagination size
size: 2,
// Prev/Next text
prev: "<",
next: ">",
// fired on each click
click: function (e) { }
});
6. Paginate the external data set via AJAX requests.
$('#example').pagination({
ajax: function(options, refresh, $target){
$.ajax({
url: 'data.json',
data:{
current: options.current,
length: options.length
},
dataType: 'json'
}).done(function(res){
console.log(res.data);
refresh({
total: res.total, // optional
length: res.length // optional
});
}).fail(function(error){
});
}
});
Changelog:
2019-02-22
- v1.4.1: Bugfix
This awesome jQuery plugin is developed by nashaofu. For more Advanced Usages, please check the demo page or visit the official website.











