Embed Customizable Google Maps Into Webpage - jQuery Gmaps
| File Size: | 28.4 KB |
|---|---|
| Views Total: | 2091 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Gmaps is a lightweight jQuery plugin that makes it easier to embed customizable Google Maps into the webpage using HTML data attributes and Google Maps JavaScript API.
Key features:
- Custom markers.
- Custom controls.
- Custom styles.
- Supports Marker Clusterer library.
- Allows to enable/disable draggable, mousewheel and doubleclick events.
- Allows multiple Google maps on a page.
How to use it:
1. Load the stylesheet 'jquery.gmaps.css' to style the Google Maps.
<link rel="stylesheet" href="jquery.gmaps.css">
2. Create a container element to hold the Google Map. The 'data-key' attribute is used to insert your own Google API key.
<div data-key="AIzaSyAiKl_QPZ8L92aLRfpH23F5jzEuIETEhWw"
class="gmaps">
...
</div>
3. Create your own marker(s) to the Google Map:
<div data-key="AIzaSyAiKl_QPZ8L92aLRfpH23F5jzEuIETEhWw"
class="gmaps">
<div
data-id="1"
data-lat="-33.4727092"
data-lng="-70.7699143"
class="marker">
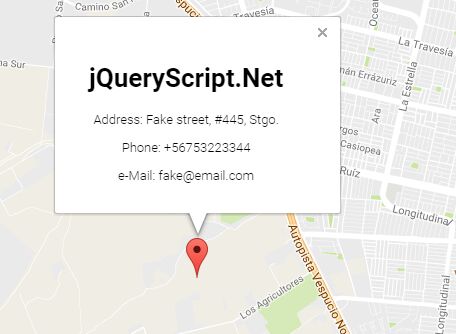
<div class="map-card">
<h1>This is my title</h1>
<p>Address: Fake street, #445, Stgo.</p>
<p>Phone: +56753223344</p>
<p>e-Mail: [email protected]</p>
</div>
</div>
</div>
4. Customize the Google Map with the following HTML data attributes:
- data-zoom: map zoom
- data-clusteringm: Group the map markers. Default: false
- data-control-zoomm: Default: false
- data-control-typem: Default: false
- data-control-scalem: Default: false
- data-control-streetviewm: Default: false
- data-control-rotatem: Default: false
- data-control-fullscreenm: Default: false
- data-event-draggablem: Default: true
- data-event-doubleclickm: Default: true
- data-event-mousewheelm: Default: true
This awesome jQuery plugin is developed by gburgose. For more Advanced Usages, please check the demo page or visit the official website.