jQuery Plugin To Create A Map That Follows The Text - Story Map
| File Size: | 7.84 KB |
|---|---|
| Views Total: | 3262 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

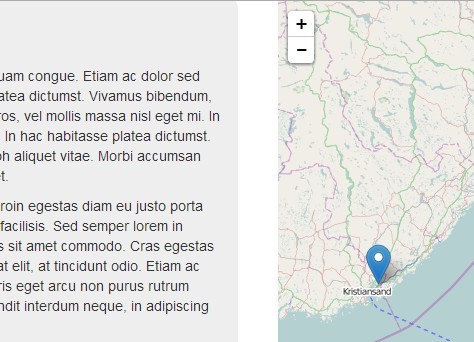
Story Map is a jQuery plugin that annotates each paragraph and places a map alongside it. Then you can zoom/pan/add marker etc to the map as the reader reads through the text. Leaflet Javascript Library is required for providing an interactive map that follows your text.
How to use it:
1. Add the jQuery library and other resources in the document.
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"> <script src="http://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.6.0/underscore-min.js"></script> <script src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
2. Add the jQuery story map plugin after jQuery library.
<script src="storymap.js"></script>
3. Annotates the paragraphs using data-place attribute.
<div class="main"> <section data-place="overview"> ... </section> <section data-place="oslo"> ... </section> <section data-place="kristiansand"> ... </section> ... </div>
4. Call the plugin on the parent element to initialize the plugin and set the marker information using markers object.
<script type="text/javascript">
(function () {
'use strict';
var markers = {
oslo: {lat: 59.92173, lon: 10.75719, zoom: 7},
trondheim: {lat: 63.4319, lon: 10.3988, zoom: 7},
bergen: {lat: 60.3992, lon: 5.3227, zoom: 7},
tromso: {lat: 69.632, lon: 18.9197, zoom: 7},
kristiansand: {lat: 58.17993, lon: 8.12952, zoom: 7},
stavanger: {lat: 58.9694, lon: 5.73, zoom: 7},
bodo: {lat: 67.28319, lon: 14.38565, zoom: 7}
};
$('.main').storymap({markers: markers});
}());
</script>
5. Default settings.
selector: '[data-place]', // jquery for selectors to trigger an event
breakpointPos: '33.333%', // position of the breakpoint
createMap: function () {
// create a map in the "map" div, set the view to a given place and zoom
var map = L.map('map').setView([65, 18], 5);
// add an OpenStreetMap tile layer
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
return map;
}
Changelog:
2015-07-14
- spaces and double equality changes
This awesome jQuery plugin is developed by atlefren. For more Advanced Usages, please check the demo page or visit the official website.