jQuery Plugin To Filter List Based On User Input - filterThis
| File Size: | 3.5 KB |
|---|---|
| Views Total: | 1890 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

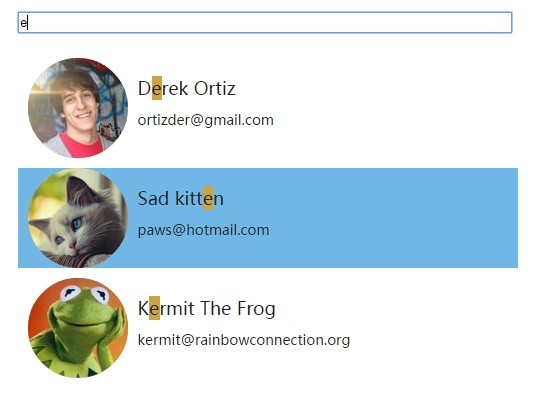
filterThis is a really simple jQuery plugin which enables you to dynamically filter a long html list through an input field.
How to use it:
1. Download and include the jQuery filterThis plugin after jQuery library.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="filterThis.js"></script>
2. Create a list of items.
<ul class="group">
<li class="group">
<div class="user">
<p class="name"> Derek Ortiz </p>
<p> [email protected] </p>
</div>
</li>
<li class="group">
<div class="user">
<p class="name"> Sad kitten </p>
<p> [email protected] </p>
</div>
</li>
<li class="group">
<div class="user">
<p class="name"> Kermit The Frog </p>
<p> [email protected] </p>
</div>
</li>
...
</ul>
3. Create a text field to filter the html list. The data-filter-target attribute is used to specify the target selectors for the list filter.
<input class="filter-box" type="text"
data-filter-target=".user p.name"
data-filter-hide=".user">
</input>
4. Call the plugin on document ready and we're done.
$("input.filter-box").filterThis();
Change logs:
2015-04-19
- Implement shouldHide option and keep track of hide target parents of selected filter targets to allow for multiple tags in one container to be filtered and considered by the hide function.
2015-04-15
- Change plugin design to use class objects for each input instance allowing for better control per input. set up defualt and object structures for future option implementations
This awesome jQuery plugin is developed by derekortiz. For more Advanced Usages, please check the demo page or visit the official website.











