jQuery Plugin To Generate Color Code From A String - String to Color
| File Size: | 4.32 KB |
|---|---|
| Views Total: | 742 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

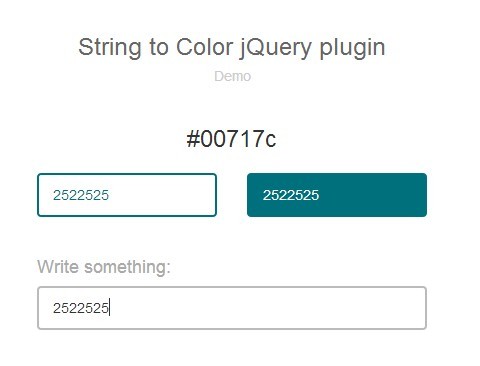
String to Color is a tiny, funny jQuery plugin that generates a hex color code from a string and then applies the color on any Html elements using CSS properties.
How to use it:
1. Include the jQuery javascript library and jQuery string to color plugin at the bottom of the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="jquery.string_to_color.js"></script>
2. Generate hex color code from a string.
// $.string_to_color(string);
var c = $.string_to_color("foo");
alert(c);
3. Set one or more CSS properties for the set of matched elements.
// Change border color and font color.
// $(selector).string_to_color(property, string);
$(".foo").string_to_color(
["border-color", "color"],
"hello"
);
This awesome jQuery plugin is developed by erming. For more Advanced Usages, please check the demo page or visit the official website.











