jQuery Plugin To Geocode And Display Current Location - Geolocate
| File Size: | 568 KB |
|---|---|
| Views Total: | 2707 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

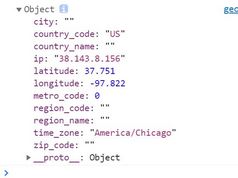
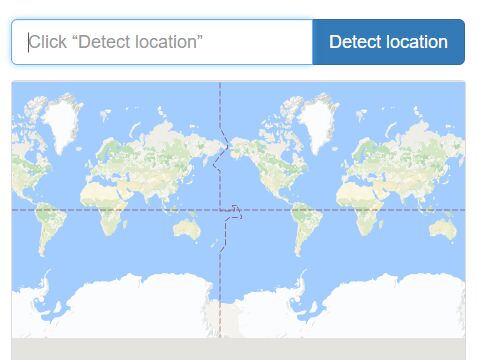
Geolocate is a jQuery plugin that geocodes and displays the user's current location information using HTML5 Geolocation and Google Map's Geocoding API. Due to privacy concerns, the user must give permission for the browser to access the location.
Basic usage:
1. Include the needed jQuery library and Google Maps API in the webpage.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script> <script src="//code.jquery.com/jquery.min.js"></script>
2. Download and include the jQuery Geolocate plugin's script after jQuery library.
<script src="jquery-geolocate.min.js"></script>
3. Create a normal input field and a button to get and display the current location.
<input type="text" class="input-demo" id="input-demo"> <button class="button-demo">Detect location</button>
4. Active the plugin and done.
$('.button-demo').on('click', function(e) {
$('.input-demo').geolocate();
e.preventDefault();
});
5. Specify the address component types:
$('.button-demo').on('click', function(e) {
$('.input-demo').geolocate({
'components': ['postal_code']
});
});
6. More configuration options with default values:
$('.button-demo').on('click', function(e) {
$('.input-demo').geolocate({
// loading text
loading: 'Searching...',
// true or false
formatted_address: true,
// address component types
components: [],
// or 'short_name'
name: 'long_name',
// delimeter
delimeter: ', ',
// true or false
enableHighAccuracy: true,
// timeout in ms
timeout: 5000,
// maximum age in ms
maximumAge: 0
});
});
Change log:
2016-09-02
- update
This awesome jQuery plugin is developed by richardcornish. For more Advanced Usages, please check the demo page or visit the official website.