jQuery Plugin To Make Your App Robust - failsafe.js
| File Size: | 40.4KB |
|---|---|
| Views Total: | 726 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

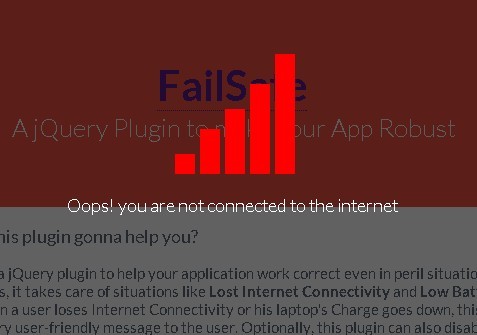
failsafe.js is an useful jQuery plugin for mobile & web apps that takes care of situations like Lost Internet Connectivity and Low Battery Level. When a user loses Internet Connectivity or his laptop's Charge goes down, this plugin shows a very user-friendly message to the user. Optionally, this plugin can also disable some of the elements in the page which may require proper Internet Connectivity or Higher Battery Level to function properly.
How to use it:
1. Include jQuery library and jQuery failsafe.js script on your page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="failsafe.js"></script>
2. Include required css file to style the plugin
<link rel="stylesheet" type="text/css" href="failsafe.css" />
3. Call the plugin with settings
<script>
$(function(){
$.failsafe({
checkUrl:'failsafe.css',
checkInterval:5000,
chargeThreshold:80
});
});
</script>
Change log:
v1.0.2 (2013-09-19)
- Some Optimizations
This awesome jQuery plugin is developed by rampatra. For more Advanced Usages, please check the demo page or visit the official website.