Responsive & Touch-Friendly jQuery Color Picker Sliders
| File Size: | 266 KB |
|---|---|
| Views Total: | 3777 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

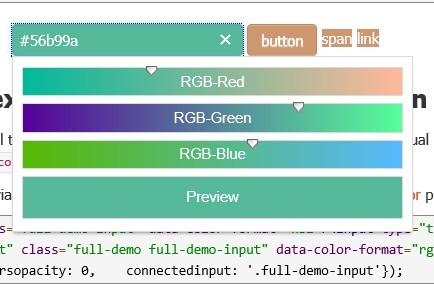
Color Picker Sliders is a plugin for jQuery which allows your visitor to select colors from color picker sliders. The plugin currently supports CIE Lch color model, RGB Color & Opacity Picker, HSL Color Picker, etc.
You might also like:
- Beautiful jQuery Color Picker For Bootstrap - Pick-a-Color
- Smooth Color Picker Plugin with jQuery and Bootstrap - jqolor
- jQuery Color Picker Plugin - wColorPicker
- Simple Color Picker Plugin - colorselector
- Colorpicker Plugin For Bootstrap
- Highly Configurable Color Picker For jQuery and jQuery UI - Vanderlee Colorpicker
- Customizable and Touch-Friendly jQuery Color Picker Plugin - spectrum
- Fashion jQuery Color Picker & Selector Plugin - Wheel Color Picker
Basic Usage:
1. Include jQuery library and jQuery Color Picker Sliders on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery-colorpickersliders/jquery.colorpickersliders.js"></script> <link href="jquery-colorpickersliders/jquery.colorpickersliders.css" rel="stylesheet" type="text/css" media="all">
2. Include other necessary javascript files on the web page
<script src="libraries/jquery.hammer.js"></script> <script src="libraries/tinycolor.js"></script>
3. Create a input field that popups a color picker interface when focused on
<input id="color" type="text" class="demo-popup" value="#56B29A" data-color-format="hex">
4. Call the plugin
$('.demo-popup').ColorPickerSliders({
previewontriggerelement: true,
flat: false,
color: '#cf966f',
order: {
rgb: 1,
preview: 2
}
});
5. Settings
- color - This is the initial color if there is no valid (any CSS formatted) color value on the connected input element. Can be in any format that Tiny Color supports.
- connectedinput - selector or jQuery object: The connected input elements value will be automatically updated in sync with the color picker. The color format which the color is represented i the input can be set via the data-color-format property. It can be any of hex, hsl or rgb. If it is hex, then the opacity will be discarded.
- flat - false: The color picker is rendered in a popup, which is shown on focus of the connected element. true: The color picker is rendered right after the connected element, and is always visible.
- previewontriggerelement - true: Preview of the color on the connected element's background. false: No preview on the connected element.
- previewcontrasttreshold - 30: If previewontriggerelement is enabled, then if the lightness is below of this value, the element's text color will be white. Otherwise the text is black.
- erroneousciecolormarkers - true: Unconvertable CIE colors are marked with an exclamation mark on the CIE sliders level marker. false: No exclamation mark on the markers.
- invalidcolorsopacity - 1: Opacity of the invalid (unconvertable) area of the CIE sliders.
- finercierangeedges - true: Sharper, more accurate edges of the valid CIE ranges on the sliders. false: Smoother edges of the valid CIE ranges on the sliders.
- onchange - function(container, color): This function is triggered when the color is changed with the sliders or via a connected input. The color parameter holds the actual color object in the following formats: rgb object, hsl object, cie lch object, Tiny Color object.
Change log:
v4.1.6 (2014-02-13)
- Fixed gradient rendering issues
v4.1.6 (2014-02-11)
- Fixed rendering in Firefox
v4.1.5 (2014-02-11)
- Fixed triggerelement color update with flat rendering
v4.1.4 (2014-02-10)
- Fixed: settings.previewformat doesn't work
v4.1.3 (2014-02-07)
- Fixed: Need a way to get the current color object
v4.1.2 (2014-01-30)
- New setting to prevent touch keyboard to show up on focus.
v4.0.0 (2014-01-29)
- Added SVG fallback (IE9, IE Mobile)
v3.1.0 (2013-11-16)
- fixed code formatting
v3.0.5 (2013-10-08)
- Fixed flat rendering.
v3.0.4 (2013-09-21)
- New setting: previewformat
- New feature: customizable color swatches
v3.0.3 (2013-09-16)
- fixed android js error
v3.0.2 (2013-09-10)
- Fixing jshint errors.
v3.0.1 (2013-09-09)
- New feature: customizable color swatches
- Disabled context menu, because it messed up the events.
v3.0.0 (2013-09-04)
- Fixed full demo.
- New feature: customizable color swatches
v2.0.2 (2013-08-20)
- Fixed event name.
- Can access some internal methods via triggers.
v1.2.5 (2013-08-20)
- Fixed touch event handling.
v1.2.4 (2013-08-20)
- better update timing
v1.2.3 (2013-08-19)
- Fixed typo which caused the slider to not work in Firefox..
v1.2.2 (2013-08-19)
- Fixed popup position.
This awesome jQuery plugin is developed by istvan-ujjmeszaros. For more Advanced Usages, please check the demo page or visit the official website.











