jQuery File Manager Style List Selection Plugin - List Selection
| File Size: | 128KB |
|---|---|
| Views Total: | 1889 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

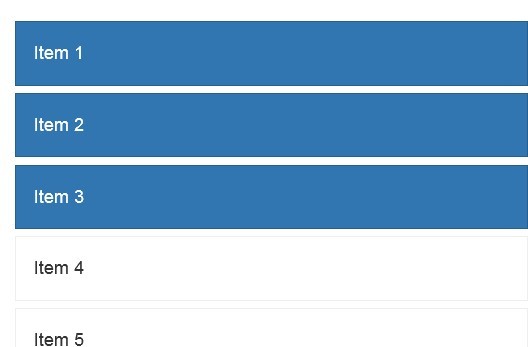
List Selection is a plugin for jQuery that helps you create file manager style rich selection for lists of elements. With this plugin, you can select / deselect multiple items in a list using your mouse and Ctrl / Shift keys.
Basic Usage:
1. Create the html for a html unordered list
<div class="list-group"> <ul data-list-selection="true"> <li data-uid="1">Item 1</li> <li data-uid="2">Item 2</li> <li data-uid="3">Item 3</li> <li data-uid="4">Item 4</li> <li data-uid="5">Item 5</li> <li data-uid="6">Item 6</li> <li data-uid="7">Item 7</li> <li data-uid="8">Item 8</li> <li data-uid="9">Item 9</li> <li data-uid="10">Item 10</li> </ul> </div>
2. Style the list
<style>
.list-group ul {
margin: 0;
padding: 0;
}
.list-group li {
padding: 1em;
margin: 0.4em 0;
list-style: none;
border: 1px solid #eee;
}
.list-group li.selected {
color: #fff;
background-color: #3276b1;
border-color: #285e8e;
}
.list-group li.context-selected {
color: #fff;
background-color: #2AB782;
border-color: #0E774F;
}
</style>
3. Include jQuery library and jQuery List Selection plugin in the bottom of your web page
<script src="http://code.jquery.com/jquery.js"></script> <script src="src/list-selection.jquery.js"></script>
4. The javascript
<script>
$(function() {
var $listSelection = $('ul[data-list-selection="true"]');
$listSelection.listSelection({
submitCallback: function (uids) {
alert('Submit callback fired with: ' + JSON.stringify(uids));
},
deleteCallback: function (uids) {
alert('Delete callback fired with: ' + JSON.stringify(uids));
},
contextCallback: function (uids) {
alert('Context menu callback fired with: ' + JSON.stringify(uids));
$listSelection.listSelection('clearContextSelect');
return false;
}
});
});
</script>
This awesome jQuery plugin is developed by tommarshall. For more Advanced Usages, please check the demo page or visit the official website.