jQuery Plugin To Transform DOM Elements On Web Page - Free Transform
| File Size: | 237KB |
|---|---|
| Views Total: | 3571 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

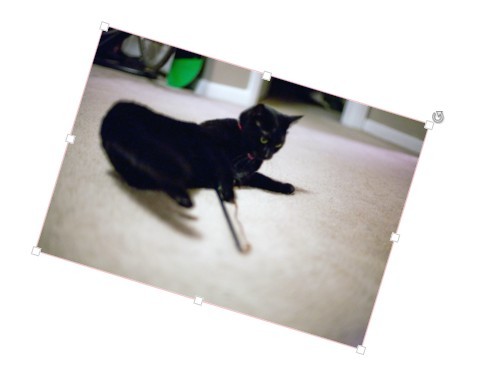
Free Transform is a plugin for jQuery that allows you to rotate, move, scale a DOM element on your web page, similar to the transform tool in Adobe Photoshop and Flash.
Basic Usage:
1. Include jQuery library and jQuery Free Transform Plugin on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="../js/Matrix.js"></script> <script src="../js/jquery.freetrans.js"></script>
2. Create a DOM element you want to transform
<div id="demo" class="trans"></div>
3. The javascript
<script>
$(function(){
$('.trans').freetrans({
x: 50, // the x position of the selector
y: 50, // the y position of the selector
scalex: 50, // the x scale of the selector
scaley:50, // the y scale of the selector
angle: 45, // the angle (in degrees) of the rotation
'rot-origin': "50% 100%" // the location of rotation point
});
})
</script>
This awesome jQuery plugin is developed by gthmb. For more Advanced Usages, please check the demo page or visit the official website.