Filter Any Block Of Content Through Data Attribute - LingGalleryFilter
| File Size: | 5.3 KB |
|---|---|
| Views Total: | 2184 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

LingGalleryFilter is a generic jQuery filtering plugin to filter any block of contents (e.g. products, services, portfolios, galleries, etc) grouped by HTML data attributes.
How to use it:
1. To get started, include the ling-gallery-filter.js script after jQuery.
<script src="/path/to/jquery.js"></script> <script src="/path/to/ling-gallery-filter.js"></script>
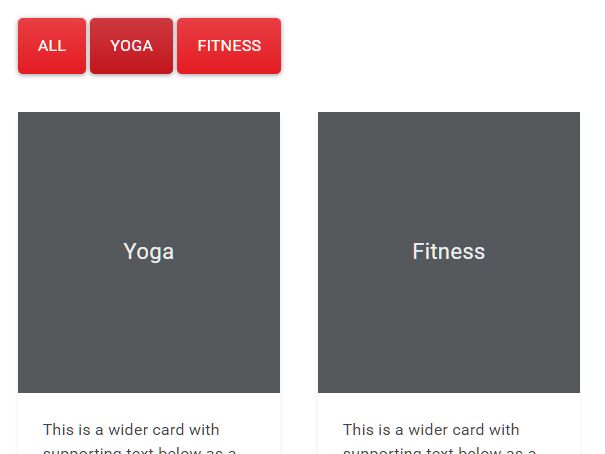
2. Build the HTML structure. The item container is the element containing all your items. Each item must contain the data-category attribute, set to an arbitrary category name
<div id="myList">
<div class="item" data-category="yoga">
Yoga
</div>
<div class="item" data-category="fitness">
Fitness
</div>
<div class="item" data-category="gym">
GYM
</div>
...
</div>
3. Create a filter control container which is the element containing all your filter links. Each link must contain the data-tag attribute, set to the name of the tag to filter.
<div id="filter-controls"> <a data-tag="all" href="#">All</a> <a data-tag="yoga" href="#">Yoga</a> <a data-tag="fitness" href="#">Fitness</a> <a data-tag="gym" href="#">Fitness</a> </div>
4. Initialize the plugin on the item container, and pass the tag container element:
$(document).ready(function () {
$('#myList').lingGalleryFilter({
tagContainer: $('#filter-controls')
});
});
This awesome jQuery plugin is developed by lingtalfi. For more Advanced Usages, please check the demo page or visit the official website.











