JSON Viewer With Path Selection - JSON Path Picker
| File Size: | 185 KB |
|---|---|
| Views Total: | 4018 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

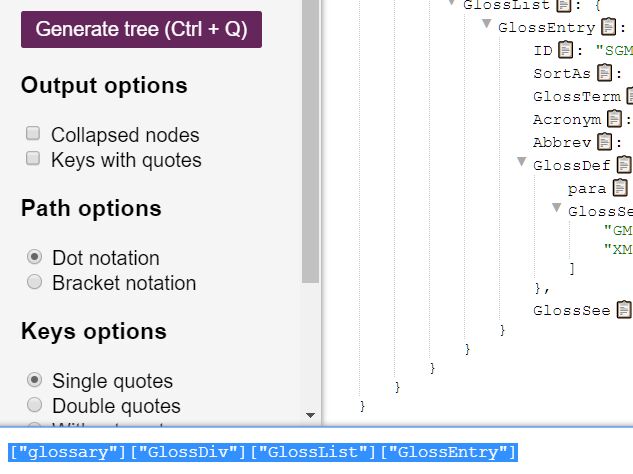
A jQuery based JSON viewer & path picker to render your JSON data in a tree structure where you can get the path to each key by clicking on the output icon.
More features:
- Collapsible nodes.
- Keys with/without quotes.
- Dot or Bracket notation in the path.
- Allows you to replace keys using Regx.
- Syntax highlighting.
How to use it:
1. Download and insert the JSON Path Picker's files into the HTML document.
<link href="/path/to/json-path-picker.css" rel="stylesheet" /> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/json-path-picker.js"></script>
2. Create a pre element to hold the JSON tree.
<pre id="myTree"></pre>
3. Create an input filed to display the key path output.
<input id="path" type="text">
4. Call the function on the pre element and pass the JSON data and output selector as follows.
var myData = {
// your JSON data here
};
$('#myTree').jsonPathPicker(myData, '#path');
5. To config the JSON path picker, pass the following options object as the third parameter to the jsonPathPicker().
$('#myTree').jsonPathPicker(myData, '#path',{
// collapses all nodes on init
outputCollapsed: false,
// keys with quotes
outputWithQuotes: false,
// 'dots' or 'brackets'
pathNotation: 'dots',
// 'single' or 'double'
pathQuotesType: 'single',
// allows the user to process keys
processKeys: false
keyReplaceRegexPattern: undefined
keyReplaceRegexFlags: undefined
keyReplacementText: ''
});
This awesome jQuery plugin is developed by piotros. For more Advanced Usages, please check the demo page or visit the official website.