Switch Between Content Sections With jQuery Easy-Tabs Plugin
| File Size: | 9.59 KB |
|---|---|
| Views Total: | 1025 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A tiny yet fully customizable tabs system built with jQuery that enables the user to switch between sectioned (tabbed) content by clicking on the associated tabs.
How to use it:
1. The required HTML structure for the tabs & tabbed content.
<div id="example" class="zeus-tab" onchage="handleTabClick">
<ul class="zeus-tab-title">
<li class="tab-current">Tab 1</li>
<li>Tab 2</li>
<li>Tab 3</li>
</ul>
<div class="zeus-tab-content">
<div class="zeus-tab-item tab-show">
Tab 1 Content
</div>
<div class="zeus-tab-item tab-show">
Tab 2 Content
</div>
<div class="zeus-tab-item tab-show">
Tab 3 Content
</div>
</div>
</div>
2. The required CSS styles for the tabs system. Copy and paste the following CSS rules into your document.
.zeus-tab {
margin: 10px 0;
}
.zeus-tab > .zeus-tab-title {
padding: 0;
position: relative;
left: 0;
height: 40px;
white-space: nowrap;
font-size: 0;
}
.zeus-tab-title > li {
display: inline-block;
vertical-align: middle;
font-size: 14px;
position: relative;
line-height: 40px;
min-width: 65px;
padding: 0 15px;
text-align: center;
cursor: pointer;
list-style: none;
}
.zeus-tab-title .tab-current {
color: #000;
}
.zeus-tab-content {
padding: 10px;
}
.zeus-tab-content > .zeus-tab-item {
display: none;
}
.zeus-tab-content .tab-show {
display: block !important;
}
.zeus-tab .zeus-tab-title {
border-bottom: 1px solid #E6E6E6;
}
.zeus-tab > .zeus-tab-title .tab-current {
border-width: 1px;
border-style: solid;
border-color: #E6E6E6;
border-bottom-color: #FFFFFF;
border-radius: 2px 2px 0 0;
pointer-events: none;
background-color: #FFFFFF;
}
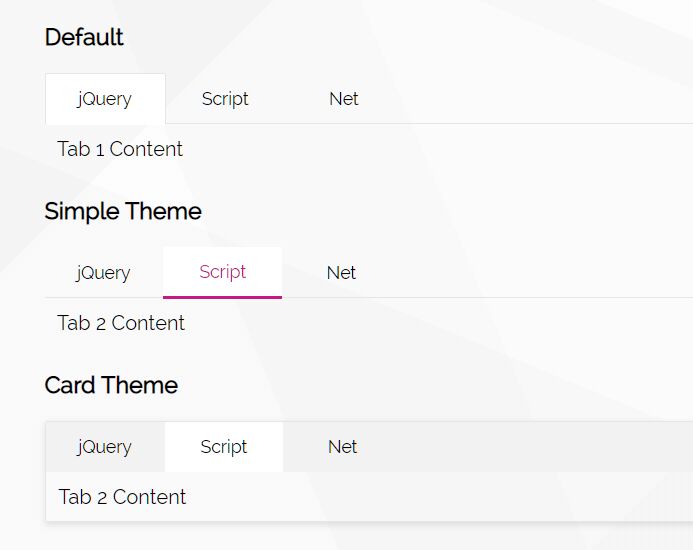
3. Or directly load the tab.css in the document. This stylesheet also provides 2 beautiful themes for your design needs:
- brief: Add the
zeus-tab-briefclass to the top container. - card: Add the
zeus-tab-cardclass to the top container.
<link rel="stylesheet" href="css/tab.css" />
4. Load the main JavaScript file tabs.js after jQuery. That's it.
<script src="/path/to/jquery.slim.min.js"></script> <script src="js/tab.js"></script>
5. Handle the click event on the tabs.
function handleTab1Click(li, index) {
console.log('I Just Clicked Tab '+ index);
}
Changelog:
2019-12-01
- Update tab.js
This awesome jQuery plugin is developed by kevin-zeus. For more Advanced Usages, please check the demo page or visit the official website.











