jQuery Plugin For Rotating Flower Slider - flowerbox
| File Size: | 54.9 KB |
|---|---|
| Views Total: | 1928 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

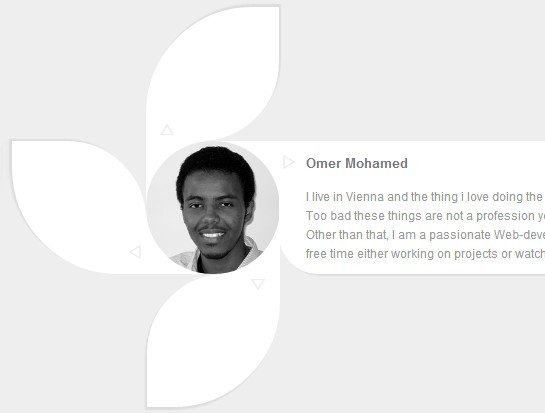
flowerbox is a fancy and unique jQuery slider plugin that utilizes CSS3 transitions and transforms to navigate through html contents by rotating a 'flower' interface.
How to use it:
1. Load the required jQuery javascript library together with flower.js in the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="flower.js"></script>
2. Create a rotating flower slider following the html structure listed below.
<div class="demo transition"> /* Navigations */ <div class="leaf_nav"><span data-dir="prev">▲</span><br > <span data-dir="next">▼</span></div> /* Slider contents */ <div class="four_leaf" data-rotate="0"> <div class="leaf active"> <h2 class="open_sans">Title 1</h2> <p> Description 1</p> </div> <div class="leaf rotate1"> <h2 class="open_sans">Title 2</h2> <p> Description 2</p> </div> <div class="leaf rotate2"> <h2 class="open_sans">Title 3</h2> <p> Description 3</p> </div> <div class="leaf rotate3"> <h2 class="open_sans">Title 4</h2> <p> Description 4</p> </div> /* Slider Image */ <div class="content"><img src="image.jpg" alt="image"></div> </div> </div>
3. Add the required styles to your current CSS file.
.demo {
height: 700px;
position: relative;
margin: auto;
width: 70%
}
.leaf_nav {
position: absolute;
color: #ccc;
right: 0px;
top: 50px;
z-index: 2;
font-size: 30pt;
line-height: 35px;
}
.leaf_nav span {
cursor: pointer;
}
.leaf_nav span:hover {
color: #333;
}
.four_leaf {
position: relative;
left: 0px;
width: 200px;
height: 200px;
background: #fff;
margin-top: 200px;
}
.leaf {
transform-origin: 0 0;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
background: #eee;
width: 200px;
height: 200px;
position: absolute;
border-radius: 0 160px 0 120px;
background: #fff;
box-shadow: 5px 3px 2px #ddd
}
.leaf p {
margin: 20px 40px;
color: #999;
display: none;
}
.leaf:before {
content: "\1405";
position: absolute;
color: #eee;
left: 5px;
font-size: 20pt;
top: 20px;
}
.leaf h2 {
margin: 20px 40px;
color: #778;
display: none;
}
.leaf.active {
width: 700px;
border-radius: 0 60px;
}
.leaf.active p, .leaf.active h2 {
display: block;
}
.four_leaf .content {
border-radius: 100px;
overflow: hidden;
height: inherit;
}
.four_leaf .content img {
max-width: 100%;
}
/*.four_leaf{transform:rotate(90deg); -ms-transform:rotate(90deg); -moz-transform:rotate(90deg); -webkit-transform:rotate(90deg); -o-transform:rotate(90deg);}*/
.leaf:first-child {
left: 199px;
}
.leaf:nth-child(2) {
top: 200px;
left: 200px;
}
.leaf:nth-child(3) {
top: 200px;
}
.transition, .transition * {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.dark {
background: #262b2c;
background: -moz-linear-gradient(top, #262b2c 0%, #171b1b 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #262b2c), color-stop(100%, #171b1b));
background: -webkit-linear-gradient(top, #262b2c 0%, #171b1b 100%);
background: -o-linear-gradient(top, #262b2c 0%, #171b1b 100%);
background: -ms-linear-gradient(top, #262b2c 0%, #171b1b 100%);
background: linear-gradient(to bottom, #262b2c 0%, #171b1b 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#262b2c', endColorstr='#171b1b', GradientType=0 );
}
.rotate1 {
transform: rotate(90deg);
-ms-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
-o-transform: rotate(90deg);
}
.rotate2 {
transform: rotate(180deg);
-ms-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-o-transform: rotate(180deg);
}
.rotate3 {
transform: rotate(270deg);
-ms-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-webkit-transform: rotate(270deg);
-o-transform: rotate(270deg);
}
This awesome jQuery plugin is developed by envomer. For more Advanced Usages, please check the demo page or visit the official website.











