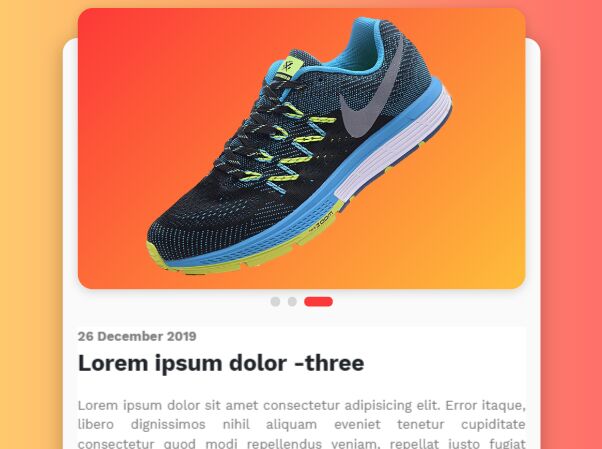
Create A Stunning Product Carousel With Bootstrap 4
| File Size: | 7.9 KB |
|---|---|
| Views Total: | 9744 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A small jQuery script that makes uses of Bootstrap 4 Carousel component to create a responsive, mobile-friendly, automatic product slider for eCommerce websites and online stores.
How to use it:
1. To create a product carousel, make sure you have the latest jQuery library and Bootstrap 4 framework loaded in the document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. The required HTML structure for the product carousel. Copy & paste the following HTML snippet into your document and replace the product images & descriptions:
<div class="slider ml-lg-5 ml-md-5 mt-5 py-lg-5">
<div class="row">
<div class="col-md-4">
<div
class="imgContainer ml-lg-n5 mt-lg-0 mt-md-0 ml-md-n5 mt-n5"
>
<div class="image">
<img src="1.png" />
</div>
<div class="image">
<img src="2.png" />
</div>
<div class="image">
<img src="3.png" />
</div>
</div>
</div>
<div class="col-md-8">
<!-- slider -->
<div
id="productSlider"
class="carousel slide carousel-fade pr-lg-5 py-lg-0 py-4"
data-ride="carousel"
>
<div class="carousel-inner">
<div class="carousel-item active">
<div class="content">
<div class="date">
26 December 2019
</div>
<div class="title">
Lorem ipsum dolor - one
</div>
<div class="desc">
Lorem ipsum dolor sit amet consectetur adipisicing
elit. Error itaque, libero dignissimos nihil aliquam
eveniet tenetur cupiditate consectetur quod modi
repellendus veniam, repellat iusto fugiat temporibus
officia facere nulla nam.
</div>
<div
class="d-flex justify-content-center justify-content-lg-start"
>
<button class="btn readMoreBtn">
Read More
</button>
</div>
</div>
</div>
<div class="carousel-item">
<div class="content">
<div class="date">
26 December 2019
</div>
<div class="title">
Lorem ipsum dolor - two
</div>
<div class="desc">
Lorem ipsum dolor sit amet consectetur adipisicing
elit. Error itaque, libero dignissimos nihil aliquam
eveniet tenetur cupiditate consectetur quod modi
repellendus veniam, repellat iusto fugiat temporibus
officia facere nulla nam.
</div>
<div
class="d-flex justify-content-center justify-content-lg-start"
>
<button class="btn readMoreBtn">
Read More
</button>
</div>
</div>
</div>
<div class="carousel-item">
<div class="content">
<div class="date">
26 December 2019
</div>
<div class="title">
Lorem ipsum dolor -three
</div>
<div class="desc">
Lorem ipsum dolor sit amet consectetur adipisicing
elit. Error itaque, libero dignissimos nihil aliquam
eveniet tenetur cupiditate consectetur quod modi
repellendus veniam, repellat iusto fugiat temporibus
officia facere nulla nam.
</div>
<div
class="d-flex justify-content-center justify-content-lg-start"
>
<button class="btn readMoreBtn">
Read More
</button>
</div>
</div>
</div>
</div>
<!-- indicators -->
<ol class="carousel-indicators indicators">
<li
data-target="#productSlider"
data-slide-to="0"
class="active"
></li>
<li data-target="#productSlider" data-slide-to="1"></li>
<li data-target="#productSlider" data-slide-to="2"></li>
</ol>
<!-- indicators -->
</div>
<!-- slider -->
</div>
</div>
</div>
3. Load the Product Carousel's JavaScript and CSS files in the document. That's it.
<link rel="stylesheet" href="css/style.css" /> <script src="./js/script.js"></script>
This awesome jQuery plugin is developed by frontendfunn. For more Advanced Usages, please check the demo page or visit the official website.











