Dynamic Editable Table Plugin With jQuery - TableEdit.js
| File Size: | 692 KB |
|---|---|
| Views Total: | 13301 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

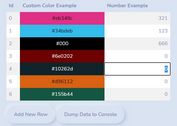
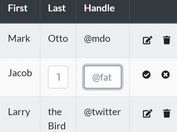
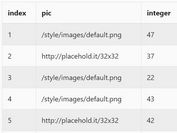
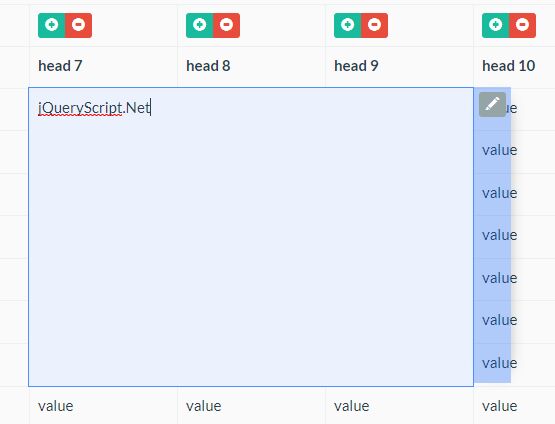
TableEdit.js is a robust, customizable jQuery table editing plugin which dynamically generates an editable data grid from HTML tables, textareas or JSON data. In addition, the plugin also allows the users to add/remove rows, columns and cells with increment/decrement buttons.
Basic usage:
1. Include jQuery library and other necessary resources on the web page.
<!-- Stylesheet --> <link rel="stylesheet" href="css/tableEdit.css"> <!-- JQuery library --> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <!-- jQuery TableEdit.js files --> <script src="js/core.js"></script> <script src="js/create_table.js"></script> <script src="js/controllers_table.js"></script> <script src="js/events_table.js"></script> <script src="js/callbacks_bootstrap_modal.js"></script> <script src="js/callbacks_define_types.js"></script>
2. Generate an editable data grid from an normal HTML table.
<table id="demo">
<thead>
<tr>
<th>Header1</th>
<th>Header2</th>
<th>Header3</th>
<th>Header4</th>
<th>Header5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Cell Value</td>
<td>Cell Value</td>
<td>Cell Value</td>
<td>Cell Value</td>
</tr>
<tr>
<td>Cell Value</td>
<td>Cell Value</td>
<td>Cell Value</td>
<td>Cell Value</td>
<td>Cell Value</td>
</tr>
</tbody>
</table>
$('#demo').tableEdid();
3. Generate an editable data grid from a textarea containing dynamic data as these.
<textarea id="demo" class="hidden">
[
[ {"value":"Header 1"}, {"value":"Header 2"}, {"value":"Header 3"}, {"value":"Header 4"}, {"value":"Header 5","settings":{"class":"danger"}} ],
[ {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value","settings":{"class":"warning"}} ],
[ {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value","settings":{"class":"warning"}} ],
[ {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value","settings":{"class":"warning"}} ],
[ {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value","settings":{"class":"warning"}} ],
[ {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value","settings":{"class":"warning"}} ]
]
</textarea>
$('#demo').tableEdid();
4. Generate an editable data grid from JSON data.
var myData = [
[ {"value":"Header 1"}, {"value":"Header 2"}, {"value":"Header 3"}, {"value":"Header 4"}, {"value":"Header 5"} ],
[ {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"} ],
[ {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"} ],
[ {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"} ],
[ {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"} ],
[ {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"}, {"value":"Cell Value"} ]
];
Table.tableEdid();
Changelog:
2018-07-14
- Bugfix
2018-06-18
- newCell method instead _defaultValueNewCell
2018-01-02
- JS update
2017-12-30
- CSS fixed.
2017-12-29
- Improved breakpoints for colums
2017-12-28
- JS and CSS updated
This awesome jQuery plugin is developed by AntonRzevskiy. For more Advanced Usages, please check the demo page or visit the official website.